SEOに新たなる刺客「Core Web Vitals(コア ウェブ バイタル)」の現状を調査

Core Web Vitals(コア ウェブ バイタル)という言葉を知っていますか?
僕は先月この言葉を初めて聞きました(汗)
制作会社でSEOやら広告に携わってはや一年。コアアップデートに一喜一憂しながら仕事をしています。
代理店にいた頃は、広告からの数字だけを見ていればよかったのですが、今では検索順位やサイトのコンテンツなど関わる項目が膨大になっています。
10年近くWEB業界にいますがGoogle様のおかげで新鮮な毎日を送っています。
今回はSEO(検索エンジン最適化)の仕組みが大きく変わると正式にGoogleから発表がありました。
制作会社としては見逃せない内容です。
まだ、どの様な影響を及ぼすかは未知数ですが、2021年移行に実装予定とのこと。
今回はコアウェブバイタルという新しい指標がSEOの評価基準に組み込まれると言うことで、
現状の情報をまとめるために記事を書かせてもらいました。
Core Web Vitals(コア ウェブ バイタル)とは?
ざっくりとまとめてしまうとUX(User Experience)に関する指標になります。
直訳すると「ユーザー体験」という意味です。
WEBサイトではアニメーションやサイトの導線、リンクの位置など
細かいことですがユーザーにとって使いやすいサイトに出来るかを常日頃考えながら制作に取り組んでいます。
サイトを使う体験の分野も今後は検索順位を決める一つの要素になってくるようです。
人によって好き嫌い、好みの問題な気もしますが、今後はコンテンツの中身だけではなく
サイトの作りも検索順位を決める一つの要因になってくるようです。
Core Web Vitals(コア ウェブ バイタル)に定義された項目は以下の3つです。
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
細かく説明すると技術的な問題になってしまうので、これもざっくりまとめると「WEBサイトが表示されるまでの速度」や「ユーザーにとって使いやすいレイアウト」かどうかが基準になるようです。
特にレイアウトに関する問題にはユーザーがコンテンツを読む際に操作を邪魔する広告などが項目として入るようです。
個人的には嬉しい機能ですね。
ただ、制作会社から考えると、どこまでが基準が明確になるか不安な部分でもあります。
良かれと思って導入した機能がマイナスの評価につながったり、近年ですとデザインに動画を組み込む依頼も増えています。
どうしても物理的にファイルサイズが重くなると表示速度が低下することは避けられない部分です。
実際の導入時には半年前に正式な発表があるようです。
今からあれやこれや悩むのも杞憂かもしれませんが、既にGoogleでこの数値を測れるツールも発表されています。
サイトの状況をこの気に見直してみるのも良いかもしれません。
現状のコアウェブバイタルをツールを使って比較
弊社のサイトを使っていくつかデータを確認してみました。
結果としてはまだ数値に統一性がないかな?と感じています。というのも主にサイトの表示速度に関する部分になります。
調べるツールはいくつかあるのですが、各ツールの用途が異なるので今後どの様に変化していくか確認する必要があるかなと思います。
速度を純粋に計測するツールではどうしても点数が低くなったり、自分のパソコンを使ったテストでは問題が出なかったりしている状態です。
今回は3つのツールを参考に比較してみました。
Google Search Console
SEOに携わっている方は普段からよく使っているかと思います。
早速このツールにコアウェブバイタルの指標が追加されています。
▼モバイルの数値

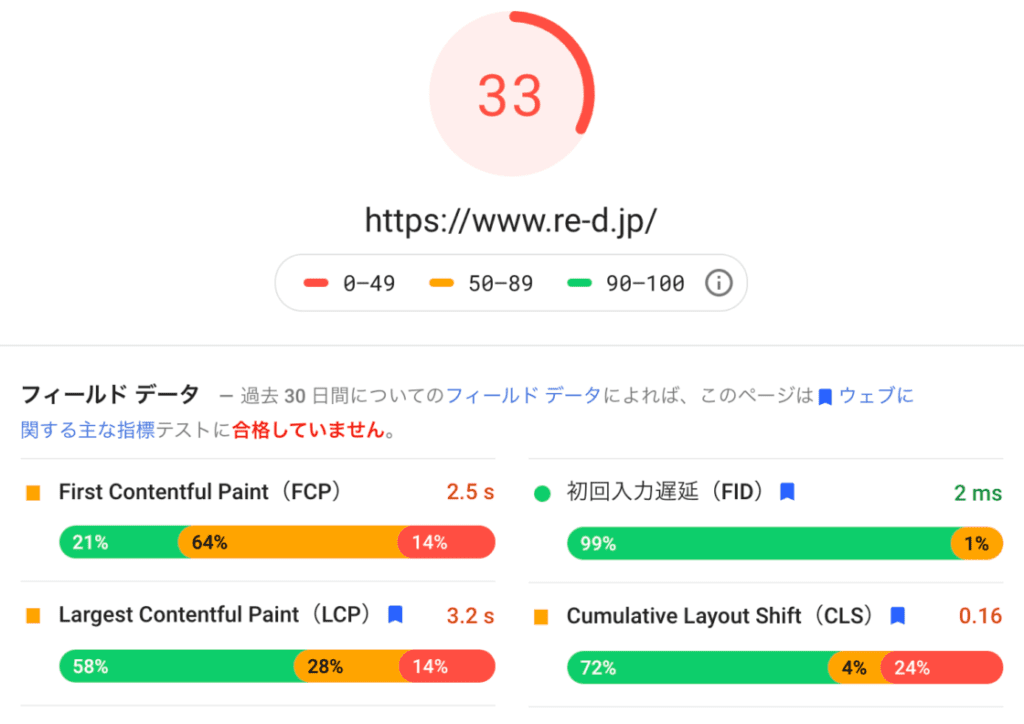
▼パソコンの数値

現状では弊社のサイトだと「LCP」に関する問題が出ています。
また、モバイルとパソコンで数値に大きな開きがありますね。
この数値はChromeを使っているユーザーのデータを取得しているようなので、利用ユーザーのネット環境で大きく左右されそうです。
レポートのデータは、Chrome ユーザー エクスペリエンス レポートに基づいています。この情報は、世界中のユーザーがあなたのサイトを実際に使用した際のデータに基づきます。
パソコンでは明確に問題と強めの警告が出ているのですが、常に問題になり続けているわけではなく、現状では警告が出たり消えたりしています。
LCPという項目はサイト内のメイン要素が読み込まれるまでの時間を測っているようです。
この読み込み速度が「2.5 秒未満」が現状の合格ラインみたいです(厳しいくないですか?)
PageSpeed Insights
このツールはサイトの純粋な読み込み速度を計測するツールです。
改善提案なども出てくるので、ご自身のサイトの表示が遅くない?と感じた方は一度試してみてください。

結果は……ちょっと低いですね……。
近々サイトリニューアルを控えているので、きっとコアウェブバイタルを意識して弊社のエンジニアが改善してくれるはず!
ただ、このツールはSearch Consoleとは性質が違うもので、純粋に現状の速度を数値化して点数が付きます。
モニタリングしているサイト全体と比較して点数が割り出されるようなので、いろいろな仕組みを導入しているとどうしても遅くなりがちな項目です。
また、表示速度の遅さをフォローする機能(ローディング)などもこのツールでは減点対象になる可能性があります。
このツールでもLCPという指標が若干遅いようです。
逆に他の項目はそこまで悪くないので、一つの減点で大きく点数を落としています。
実際に今から対策を考える方は、改善提案も合わせて調べてくれます。このツールを使ってサイトを見直す必要がありそうです。
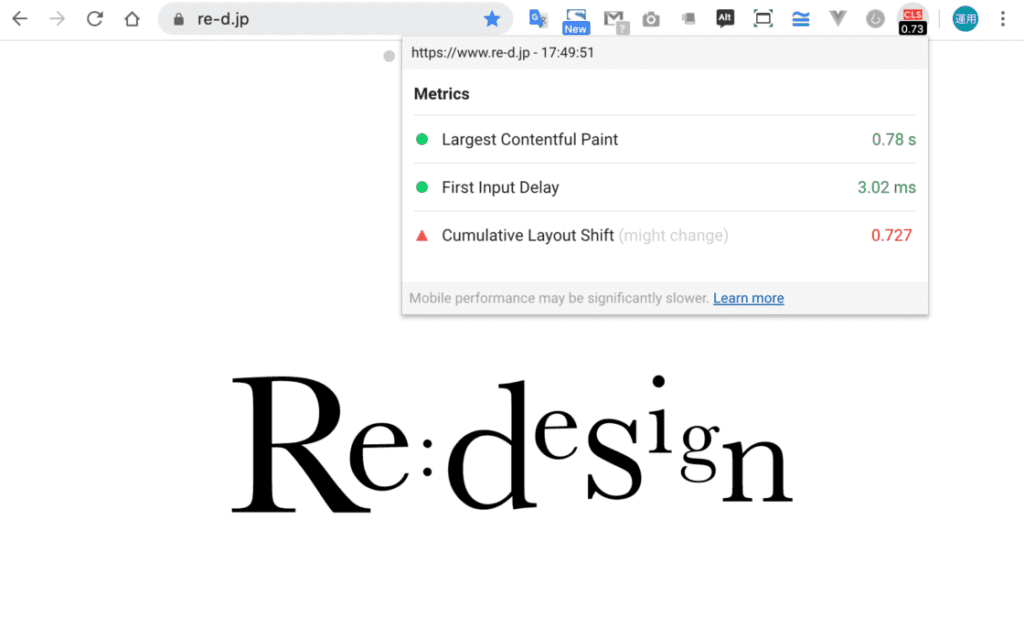
Web Vitals
最後に紹介するのはChromeのプラグインです。
下記のURLからインストールできます。
実はこの記事を書いているときに正式にリリースされたようです。
Web Vitals

このツールを使うと実はLCPは「0.78 s」とかなり早いです。
※利用しているパソコンの環境で大きく左右されそう?
今回エラーになっている項目は「CLS」です。これはレイアウトに関する部分で、エンジニアの方の努力が試される指標になりそうです。
CLS(Cumulative Layout Shift): 読み込みフェーズにおけるページ レイアウトの移動量を示します。評価スコアの範囲は 0~1 で、0 は移動なし、1 は移動量が最大であることを意味します。この指標が重要なのは、ユーザーが操作しようとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下するためです。
ただ、ヘルプの内容を読んでもよくわからない。。
どうしても動きを取り入れるとこの指標に影響が出てきそうです。
小気味良いアニメーションは、今となってはどんなサイトにも導入されている部分ですが、思わぬところで評価を落とす要因になりそうです。
この部分は以下にエンジニアの腕の見せ所になってくるんでしょうかね?
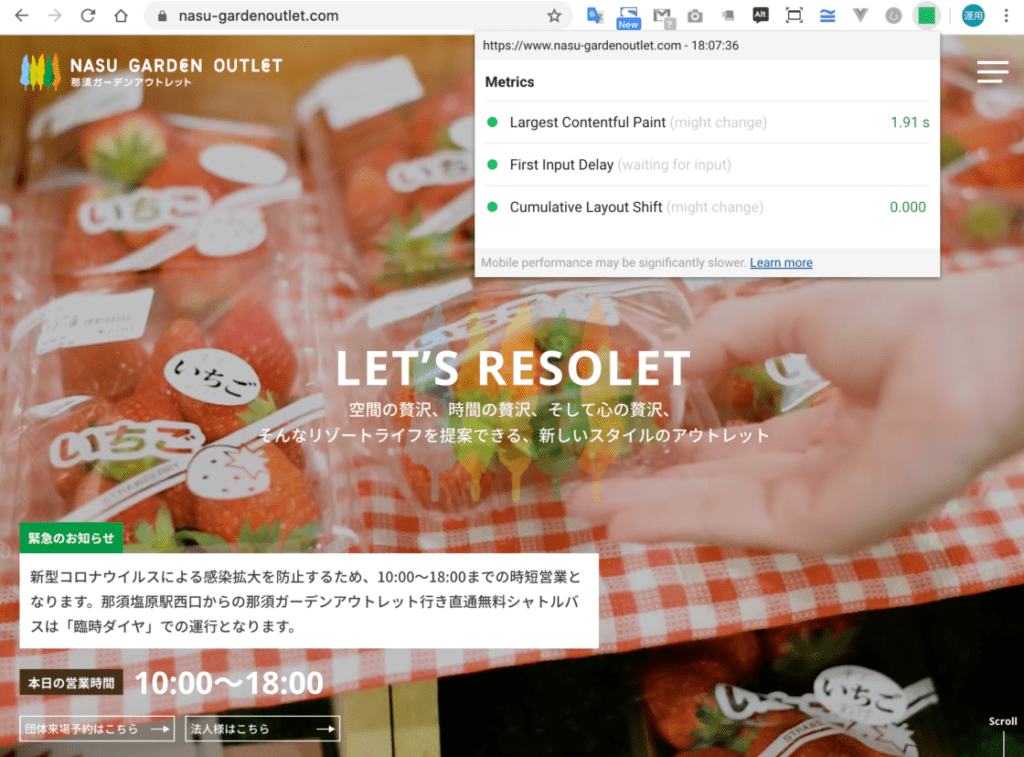
ただ、直近弊社がリニューアルを担当させてもらった「那須ガーデンアウトレット」様の公式サイトではCLS0.0と最高評価でした!

今後のSEOに求められること
現状のツールを見ていると全て条件を満たすのは難しいかな?と感じています。
また、指標もどこまでがSEOに影響するかは、正式なリリースの発表を待つしかないかなと思います。
実はサイトの表示速度がSEOに与える要素の一つだと2012年の時点でGoogleから正式な発表が出ています。
同時に全体に与える影響は軽微で、極端に表示が遅くない限り問題ないと言う見解でした。
極端な話ですがこの条件を満たすだけなら、ベーシックなHTMLとCSSのみを利用した動きのないサイトが有利になります。
それよりもコンテンツの優位性が重要な要因になるのは間違いはずです。
中身のコンテンツが不十分でも、UXが優れているサイトが上位に来ることはないと思います。
現時点では自身で体感できるほどの不便性を感じるならばリニューアルの余地はあるかと思いますが、
そこまで神経質にならずにコンテンツに力を割くべきかなと思います。
というのもUXの問題はサイト全体の仕組みに関わってくる話なので、問題を解決すれば連鎖的に全てのページで反映されるはずです。
もし、ご自身のサイトに不満を感じている方は是非弊社までご相談ください。
今年度はコロナの影響で補助金なども活用できる幅が広がっているのでサイトリニューアルのチャンスです。
「小規模事業者持続化補助金」を有効活用してホームページを制作しましょう。
制作会社としてはデザイン性だけを求めるのではなく本当の意味で技術が試される時代に突入してくるのだと感じます。
ユーザーの体験は人それぞれ。また、お客様のご要望も多種多様です。
ご要望を実現するためにデザインだけで表現する時代は終わったのかなと思います。
本当に必要な技術や要望を満たす環境までを考えることが大切です。
また、SEOの分野は必ずしも成功できる保証がありません。
今回は仕組み事態が変化するという発表でしたが、細かいアップデートは頻繁に行われています。
業界によってはちょっとしたアップデートで、順位が激減することも珍しくありません。
弊社ではWEB広告のサポートや運用代行も引き受けています。
ホームページを作ったけれど誰も見ている人がいない?そんな状況も珍しくはありません。
WEBには色々な打ち手があります。場合によっては効果的にユーザーへアプローチするための手段です。
何のため誰のためのデザインなのか、そのためには何が必要なのか、何が問題なのかを明確にし、
その本質を捉え、見た目だけでなく情報を正しくデザインし表現することで高い成果を生み出すこと。
それがアールイーデザインがお客様へ導き出す最適解、デザインでお答えすることです。
2008年の創業以来、変わらぬ想いで日々真摯にモノづくりに取り組んでおります。
弊社の理念ですが、お客様の満足だけではなく、その先にいるユーザーに対しても想いを伝えられる会社を目指し技術をこれからも磨いていきます。
ただ、絶対的な答えはありません。僕の担当する分野では、サイトを作った後が本番です。
本当に想いを届けたいユーザーに見てもらえているのか?
そんなプロモーションのお悩みもアールイーデザインでは引き受けています。
現状のサイトに満足していない。WEBを使って新しいことを始めたい。
きっかけは些細な事でも大丈夫です。
WEBに関するお悩みを抱えていましたら是非お気軽にお問い合わせください。