AMP対応ページの実装方法

AMP(Accelerated Mobile Pages)とは、スマートフォンやタブレットのモバイル端末でWebページを高速に表示するためにGoogleが導入したプロジェクトです。
今回の弊社サイトのリニューアルに合わせてブログ記事をAMPに対応させましたのでその実装方法をまとめました。
なお、AMP HTMLの実装方法は公式サイトのドキュメントとモバイルページの高速化! AMPの利点と対応HTMLの作り方 – ICS MEDIAを参考にさせていただきました。
AMP対応HTMLの実装方法
基本的には通常のHTMLと大きく変わりませんが、特有の仕様がいくつかありますので公式ドキュメントを参考にマークアップしていきます。
特に注意すべき内容としてスタイルシートの記述方法、javascriptの使用、コンテンツ内のコーディング、AMPページと通常ページの紐付けについてまとめました。
スタイルシートの記述方法
<link rel=”stylesheet”>によるcssの外部読み込みは原則不可となっており、スタイルシートを記述する場合はheadタグ内に<style amp-custom>タグを使用して記述していきます。
また、boilerplateというAMPが使用するスタイルシートの記述が必要になります。
<style amp-custom>
body {
color: #000000;
font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, 'MS Pゴシック', sans-serif;
font-size: 12px;
line-height: 2;
}
a {
color: #999999;
text-decoration: underline;
}
</style>
// boilerplate
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
javascriptの使用
javascriptの使用はあらかじめAMPページ用に用意されたコンポーネント以外は使用不可となっており、AMP用のjavascriptライブラリーの読み込みも必要となります。
弊社ブログでは以下のコンポーネントを使用しました。
- iframeの実装(amp-iframe)
- SNSシェアボタンの設置(amp-social-share)
- 解析タグの設置(amp-analytics)
<script async src="https://cdn.ampproject.org/v0.js"></script> // AMP用のjavascriptライブラリー
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script> // amp-iframeのscriptを読み込む
<script async custom-element="amp-social-share" src="https://cdn.ampproject.org/v0/amp-social-share-0.1.js"></script> // amp-social-shareのscriptを読み込む
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script> // amp-analyticsのscriptを読み込む
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
// amp-analyticsの記述
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
// シェアボタンの記述
<amp-social-share type="facebook" data-param-app_id="FacebookアプリID"></amp-social-share>
<amp-social-share type="twitter" height="44"></amp-social-share>
この他にも複数枚画像のカルーセル表示(amp-carousel)、YouTube動画の表示(amp-youtube)、ライトボックスの設置(amp-lightbox)、アコーディオンの設置(amp-accordion)などがあるようです。
構造化データの記述
構造化データとはWebページの情報を検索エンジン等に適切に提示するためのもので、記述方法はいくつかあるようですが公式ドキュメントにも記載されているJSON-LDで記述しました。
この記事の構造化データは下記のようになってます。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage":{
"@type": "WebPage",
"@id": "http://www.re-d.jp/blog/2017/09/08/3193.html"
},
"headline": "AMP対応ページの実装方法 | Re:design Blog",
"description": "AMP(Accelerated Mobile Pages)とは、スマートフォンやタブレットのモバイル端末でWebページを高速に表示するためにGoogleが導入したプロジェクトです。 今回の弊社サイトのリニューアルに合わせてブログ記事をAMPに対応させましたので...",
"image": {
"@type": "ImageObject",
"url": "http://www.re-d.jp/uploads/2017/09/AMP.png",
"width": 1120,
"height": 680
},
"datePublished": "2017-09-08T14:26:34+0000",
"dateModified": "2017-09-08T15:51:38+0000",
"author": {
"@type": "Person",
"name": "磯 大將"
},
"publisher": {
"@type": "Organization",
"name": "Re:design",
"logo": {
"@type": "ImageObject",
"url": "http://www.re-d.jp/assets/imgs/blog/amp-publisher-logo.png",
"width": 240,
"height": 60
}
}
}
</script>
コンテンツ内のコーディング
通常のHTMLの記述とほとんど変わりませんが、いくつか使用できないタグや置き換えなければいけないタグがあります。
詳細については公式サイトの仕様書のHTMLタグを参照ください。
一般的なブログで使用するタグとしてはimg(amp-imgに置き換え)、video(amp-videoに置き換え)、iframe(amp-iframeに置き換え)あたりを注意してコーディングすれば問題ないかなと思いました。
また、amp-imgについてはlayout属性にresponsiveを指定することによって、ブラウザサイズに合わせて画像のアスペクト比を保ったまま拡大縮小することができます。
<amp-img src="image.jpg" width="375" height="375" layout="responsive"></amp-img>
AMPページと通常ページの紐付け
AMPページとは別に通常ページがある場合、クローラーがAMPページと通常ページにお互いの存在を確認できるように紐付けを行います。
AMPページにはcanonicalに通常ページのURLを設定したタグを設置し、通常ページにはamphtmlにAMPページのURLを設定したタグを設置します。
通常ページがなく、AMPページのみの場合はcanonicalに自身のURLを設定したタグを設置を設置します。
// 通常ページにamphtmlを設置する <link rel="amphtml" href="AMPページのURL"> // AMPページにcanonicalを設置する <link rel="canonical" href="通常ページのURL"> // AMPページのみの場合もcanonicalを設置する <link rel="canonical" href="自身のURL">
作成したAMP HTMLの検証
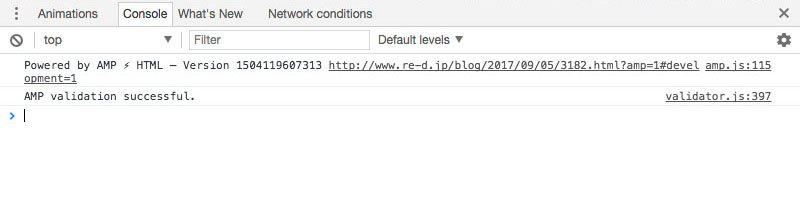
AMP HTMLを作成したらGoogle Chromeなどブラウザのデベロッパーツールでデバッグすることができます。
作成したAMPページのURLの最後に#development=1をつけてアクセスし、デベロッパーツールを起動します。
Consoleに「AMP validation successful」と表示されていればAMPの仕様に沿ったページとなり、仕様に沿っていない場合エラーが表示されます。

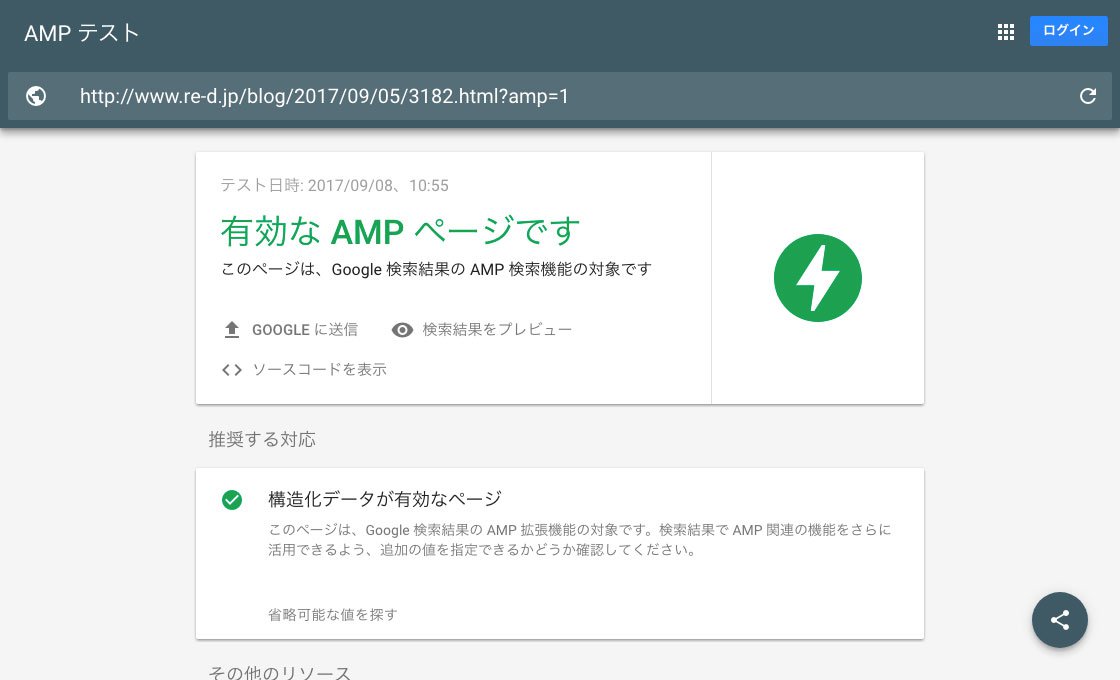
ブラウザでの検証の他に、Googleが公開しているテストツールでも確認できます。
ブラウザのデベロッパーツールでは構造データのチェックはできませんが、こちらのテストツールでは結果ページ内のリンクから確認できます。
また、検索結果のプレビューも確認できます。

まとめ
実際にAMP HTMLを実装してみて、制限や独自の仕様がありますが基本的には通常のHTMLと変わらないので対応自体はそれほど難しくありませんでした。
また、WordPressにはAMPに対応できるプラグインもあるようですので比較的容易に設置できそうです。
モバイルユーザーが増える中、ページ表示の高速化はユーザーのストレス軽減に繋がりますし、モバイル端末でのGoogle検索結果上部のトップニュースにはAMP対応ページのみ表示されるようですのでモバイルからのアクセス増加を目指すには導入してみてもいいかもしれません。