WordPress×NuxtのJamstackでサイトをリニューアル

弊社サイトリニューアルの実装を担当しました磯です。
今回のリニューアルに関して、実装面での概要を書きたいと思います。
まず、フロント側の課題としては表示スピードの改善が一番の課題でした。
今までは、WordPress×Pjaxでなるべく体感的に表示スピードが速くなるよう実装してましたが、どうしてもサーバ側のレンダリングがボトルネックになってしまい限界を感じてました。
そこで、今流行りのJamstackを導入してみました。
Jamstackとは、
- Javascript
- APIs
- Markup
を組み合わせたWebアーキテクチャのことで、WordPressなど通常のCMSではアクセスがあったタイミングでページを生成しますが、Jamstackでは事前に静的にファイルを生成して配信となるのでパフォーマンスが高くなるだけでなく、サーバの管理が不要になりデータベースとの接続も無くなるのでセキュリティも高くなります。
構成について
CMS
ヘッドレスCMSとして有名なContentfulやmicroCMSなども候補にしましたが、今までの記事の移行や、コストを考えるとそのままWordPressをヘッドレスCMSとして使用しました。
WordPressをヘッドレスCMSとする場合、通常はREST APIを使うのが一般的ですが、サイトの構成が複雑だったのでオリジナルでAPIを構築してます。
JSのフレームワーク
VueとReactのどちらを使うかで考えましたが、どちらもほとんど経験がなかったため、単純にとっつきやすそうなVueがベースとなるNuxt.jsを採用しました。
ホスティング
JamstackですとNetlifyやVercelなどのサービスがよく使われてますが、同ドメインでCMSを使用している別サイトもあるため、今まで通りのサーバでいきました。
ただ、今のサーバではnode.jsをインストールできずデプロイできません。。
なのでGitHub Actionsを使用してサーバにデプロイする環境を構築しました。
デプロイ環境
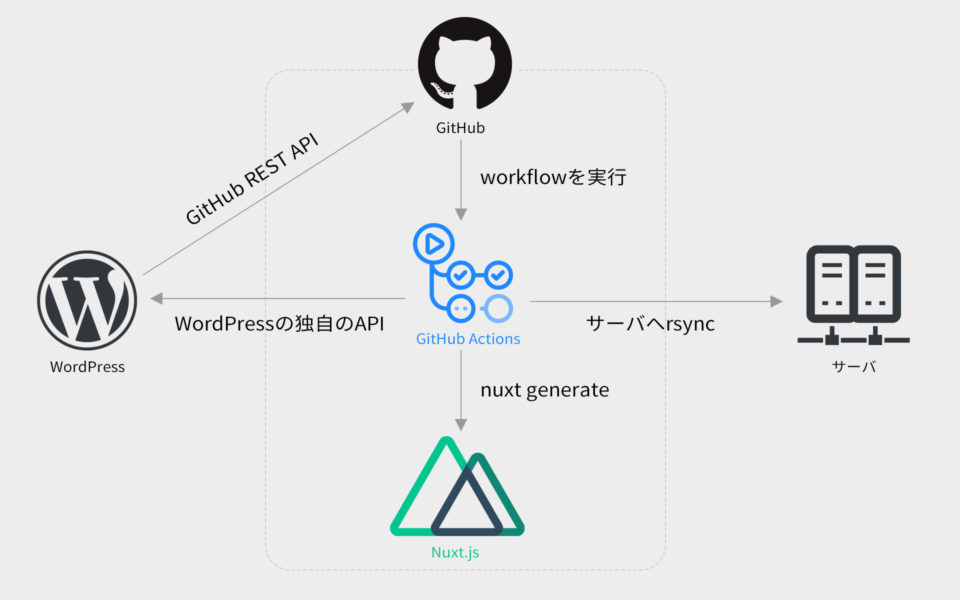
デプロイ環境はざっくりとこんな感じ。
- WordPressの管理画面に「サイト構築」ボタンを設置
- GitHub REST APIからworkflowを実行
- GitHub ActionsでNuxt.jsからサイトを生成
- 生成されたファイルをサーバにrsync

GitHub Actionsのworkflow
workflowはこんな感じです。
name: deploy
on:
workflow_dispatch:
branches: [master]
jobs:
deplay:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: setup node
uses: actions/setup-node@v1
with:
node-version: '14.x'
- name: cache node_modules
id: node_modules_cache_id
uses: actions/cache@v2
with:
path: |
node_modules
key: node-deps-${{ hashFiles(format('{0}{1}', github.workspace, '/yarn.lock')) }}
- name: install
run: yarn
- name: generate
run: yarn generate
- name: ssh key generate
run: echo "$SSH_PRIVATE_KEY" > key && chmod 600 key
env:
SSH_PRIVATE_KEY: ${{ secrets.SSH_PRIVATE_KEY }}
- name: rsync deploy
run: rsync -auzrv -e "ssh -i key -o UserKnownHostsFile=/dev/null -o StrictHostKeyChecking=no -p ${{ secrets.SSH_PORT }}" --delete --include-from=".rsyncincludes" --exclude="*" ./dist/ ${{ secrets.SSH_USERNAME }}@${{ secrets.SSH_HOST }}:${{ secrets.SSH_PATH }}キャッシュを残しておいてnode_modulesのインストール時間を短縮させてます。
- name: cache node_modules
id: node_modules_cache_id
uses: actions/cache@v2
with:
path: |
node_modules
key: node-deps-${{ hashFiles(format('{0}{1}', github.workspace, '/yarn.lock')) }}
- name: install
run: yarnSecretsにサーバ情報を登録しておいてサーバにrsync。
- name: ssh key generate
run: echo "$SSH_PRIVATE_KEY" > key && chmod 600 key
env:
SSH_PRIVATE_KEY: ${{ secrets.SSH_PRIVATE_KEY }}
- name: rsync deploy
run: rsync -auzrv -e "ssh -i key -o UserKnownHostsFile=/dev/null -o StrictHostKeyChecking=no -p ${{ secrets.SSH_PORT }}" --delete --include-from=".rsyncincludes" --exclude="*" ./dist/ ${{ secrets.SSH_USERNAME }}@${{ secrets.SSH_HOST }}:${{ secrets.SSH_PATH }}WordPressの管理画面に「サイト構築」ボタンを設置
save_postとかにフックをかけてGitHub REST APIを実行してもよかったのですが、GitHub Actionsの実行時間に制限があるので、サイト構築ボタンを管理画面に追加してそれをフックに実行するようにしました。
まとめ
Jamstack、Nuxt.js、GitHub Actions全部初めての経験でしたのでVueの書き方やデプロイ環境の作り方などググっては実行しての繰り返しと試行錯誤で大変でしたがすごく勉強になる制作でしたが、こんな感じで実装できました。