Adobe XDのプラグイン「MATSURI」を作ってみた

全国の祭好きでAdobe XDを使っているみなさん、お待たせしました辻元気です。
いよいよ兼ねてから構想していたAdobe XDの新しいプラグインである「MATSURI」完成しました。
今日はこの「MATSURI」の全容を明かしたいと思います。
Adobe XD使いである前に、祭好きである

ご存知、祭好きの私。
そして、Adobe XDも使っている。
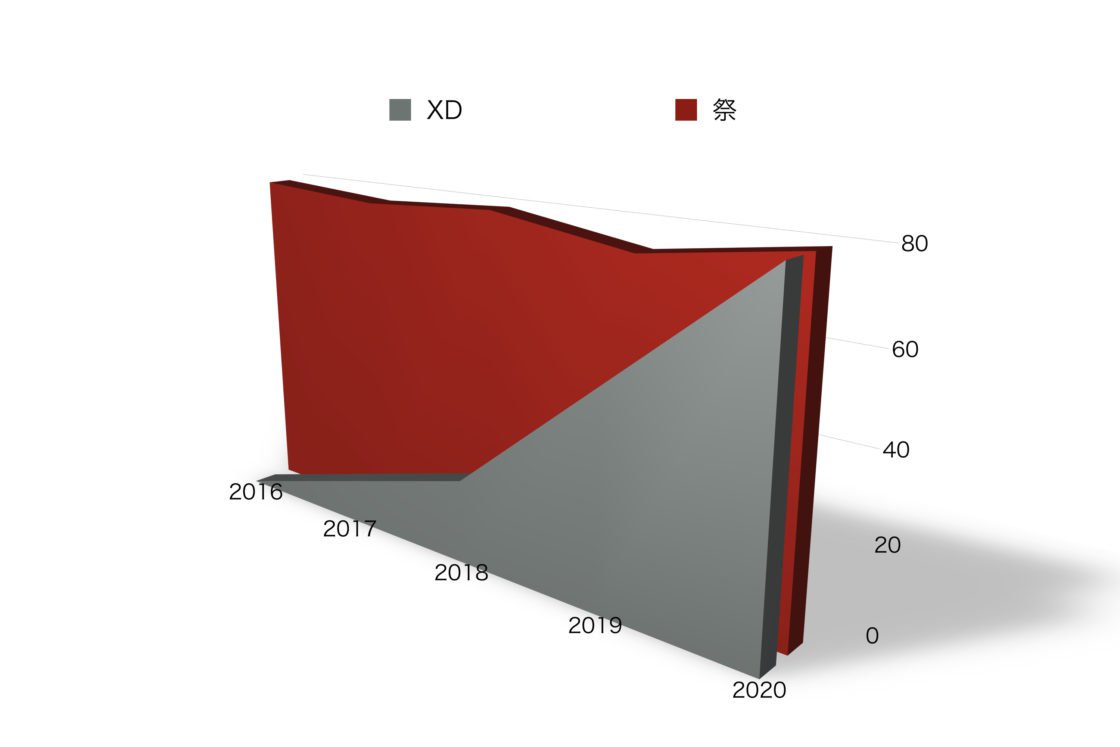
まずはAdobe XDの勢いを見ていきましょう。

ご覧の通り、Adobe XDは登場から今に至るまで勢力が倍々で増しています。
一方の祭は、昔から変わらずとぅーーーーーって感じで安定しています。
つまり、Adobe XDが祭のステージに近づいてきているという証なのです。
Adobe XDのプラグインを作る意味

かの有名な哲学者「イデ・スクッエ・ビドア(1788-1843)」がこう言いました。
「Adobe XDと祭は切っても切り離せない関係になるだろう。そう、それはもうプラグイン化するしかないんだ。」と。
私の耳から離れないこのフレーズ。
つまり、作る意味を考えるべきではない。
選択筋は作るしかないという事である。
Adobe XDプラグイン「MATSURI」の作り方
材料
- 参考サイト
- テキストエディタ
- 熱き魂
手順
まず、祭に最適なフォントを選定します。

今回は鹿児島県にある株式会社昭和書体さんの「(ぎんりゅう)」を使用します。
銀龍の如く、祭の躍動感を伝えるのに最適だと考えました。
次にいよいよプラグイン開発をしていきます。

Adobe XDを開いてメニューの「プラグイン > 開発版 > 開発フォルダーを表示」を開くか、
「/Users/ここはユーザー名/Library/Application Support/Adobe/Adobe XD/develop/」
を開く。
この中が自作プラグインが動作するエリアです。
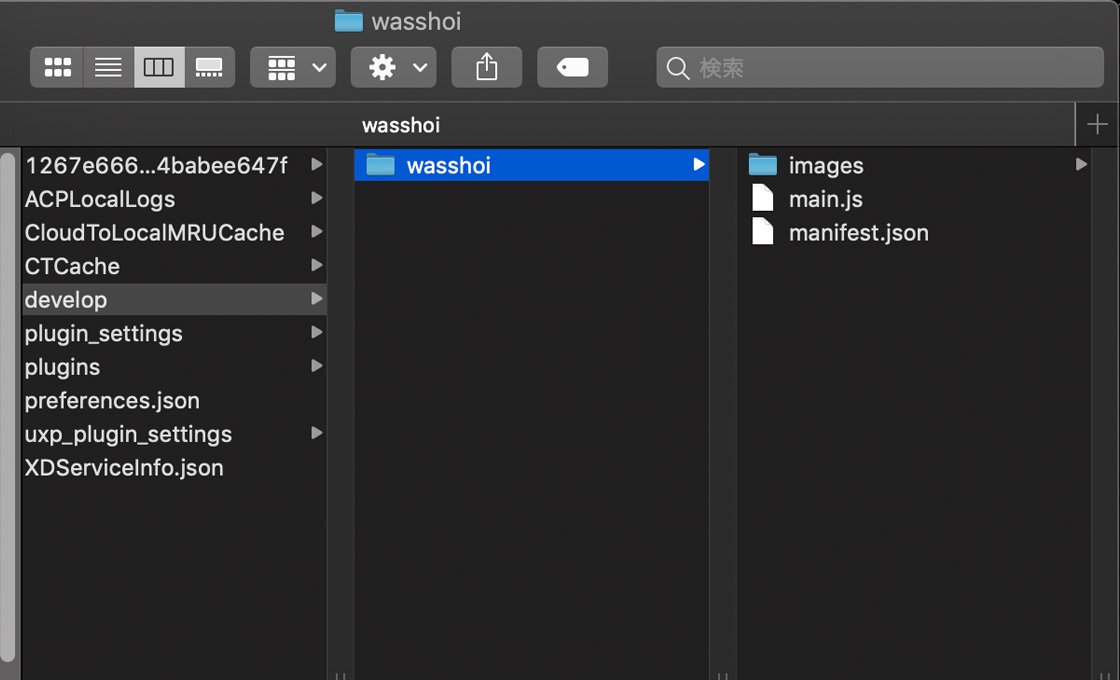
適当なフォルダを作ります。
「wasshoi」というフォルダを作りました。
その「wasshoi」フォルダの中は下記の構成になっています。
- images/icon.png //Adobe XD上に表示されるアイコンです
- manifest.json //Adobe XD上に表示するための設定ファイルです
- main.js //プログラム本体です
それぞれ詳しくみていきましょう…
詳細
images/icon.png
![]()
まずはアイコンです。
とりあえず、大きめなサイズの96 x 96pxのアイコン一つを作っておきます。
各サイズも作れますが、とりあえずこれ作ればとりあえずOKです。
manifest.json
設定ファイルです。
中は普通のjsonファイルで、XD上で表示するための各設定を記載しています。
{
"id": "WASSHOI",
"name": "MATSURI", //実際にXD上で表示されるアプリ名です
"description": "祭りだワッショイプラグイン",
"version": "1.0.0",
"host": {
"app": "XD",
"minVersion": "13.0.0"
},
"uiEntryPoints": [ //アプリ側から操作するときの名前です
{
"type": "menu",
"label": "WASSHOI",
"commandId": "wasshoiCommand"
}
],
"icons": [{ //ここでアイコンを定義します、画像の名前はなんでも良いです
"path": "images/icon.png",
"width": 96,
"height": 96
}]
}
main.js
MATSURIプラグインのプログラム本体です。
const {Text, Color} = require("scenegraph"); //APIのクラスを読み込みます
function MW(selection) { //これがメインのファンクションです。MW = Matsuri Wasshoiって名前にしました
console.log("wasshoi!"); //Developer Consoleにwasshoi!って出力するテスト文章です
const el = new Text();
el.text = "祭"; //実際に表示されるテキストです「祭」一文字が表示されます
el.styleRanges = [
{
length: el.text.length,
fill: new Color("#FF0000"), //この16進数で色を決めています、真っ赤です
fontSize: 500, //フォントサイズをここで決めます、500ptです
fontFamily: "A_KSO 銀龍", //ここでフォントを決めています
}
];
selection.insertionParent.addChild(el);
el.moveInParentCoordinates(500, 800); //ここで表示する位置を決めています(px)
}
module.exports = { //ここでmanifest.jsonで決定したコマンドIDと上で書いたファンクションを結びつけて合体させます
commands: {
wasshoiCommand: MW
}
};
実際に使用してみた
これらのプラグインのプログラムと制作したアイコン、作ったフォルダに保存します。
あとはAdobe XDを開き
「プラグイン > 開発版 > プラグインを再読み込み(Shift + Command + R)」で読み込んであげると…

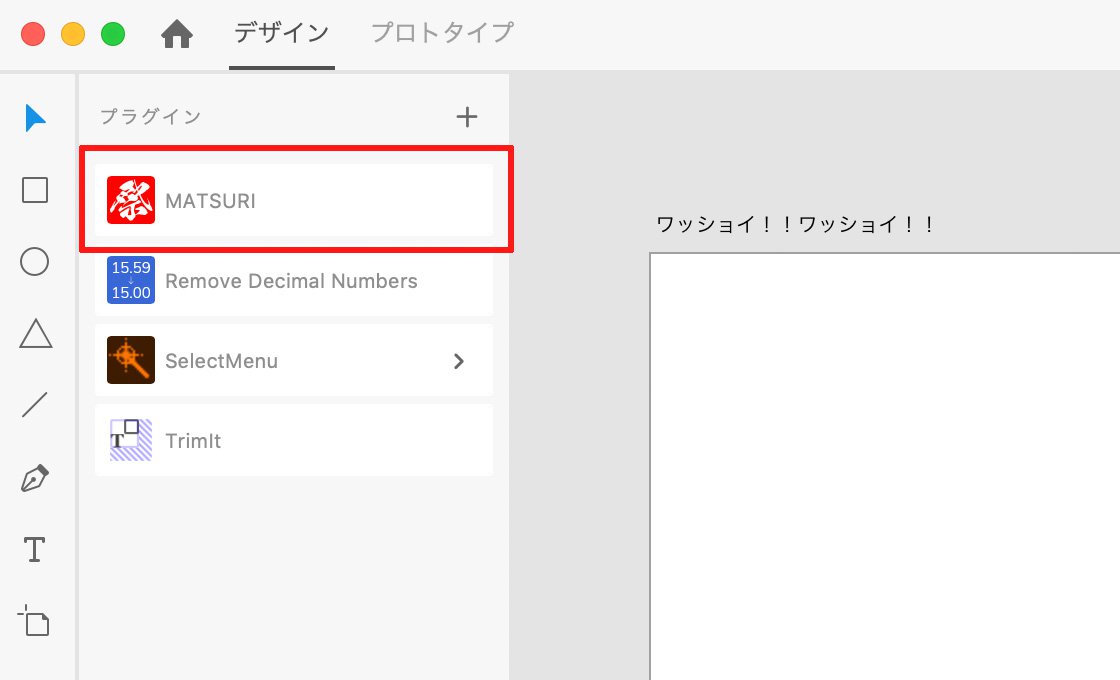
あら不思議、作ったプラグインがプラグイン一覧に表示されます。
わーお!
あとは、この作ったプラグインをクリックするだけで
「祭」と500ptの大きな赤い文字で表示されるではありませんか!

ちなみに、この作ったプラグインを他の人にも使って欲しい!と思ったら
今回作ったプラグインのフォルダをzipで圧縮して、拡張子をzip → xdxに書き換えるだけでOK。
やっと時代が追いついた…。
Adobe XDと祭の親和性の高さが実証されました。
彼が生きていたらこう言っただろう「やっと(時代が)追いついた」と…

この物語は一部フィクションです