GoogleカレンダーのAPIを使ってWebサイトに表示させる方法

サイトに定休日など簡単なGoogleカレンダーを埋め込みたいけど、デフォルトのデザインだとちょっと。。
ただGoogleカレンダーAPIを使うとなると、難しそうだし実装も大変そう。。
今回はこういった悩みを解決していきます!
Googleカレンダーの準備をする
まずは表示させたいGoogleカレンダーを準備します。
https://calendar.google.com/calendar/
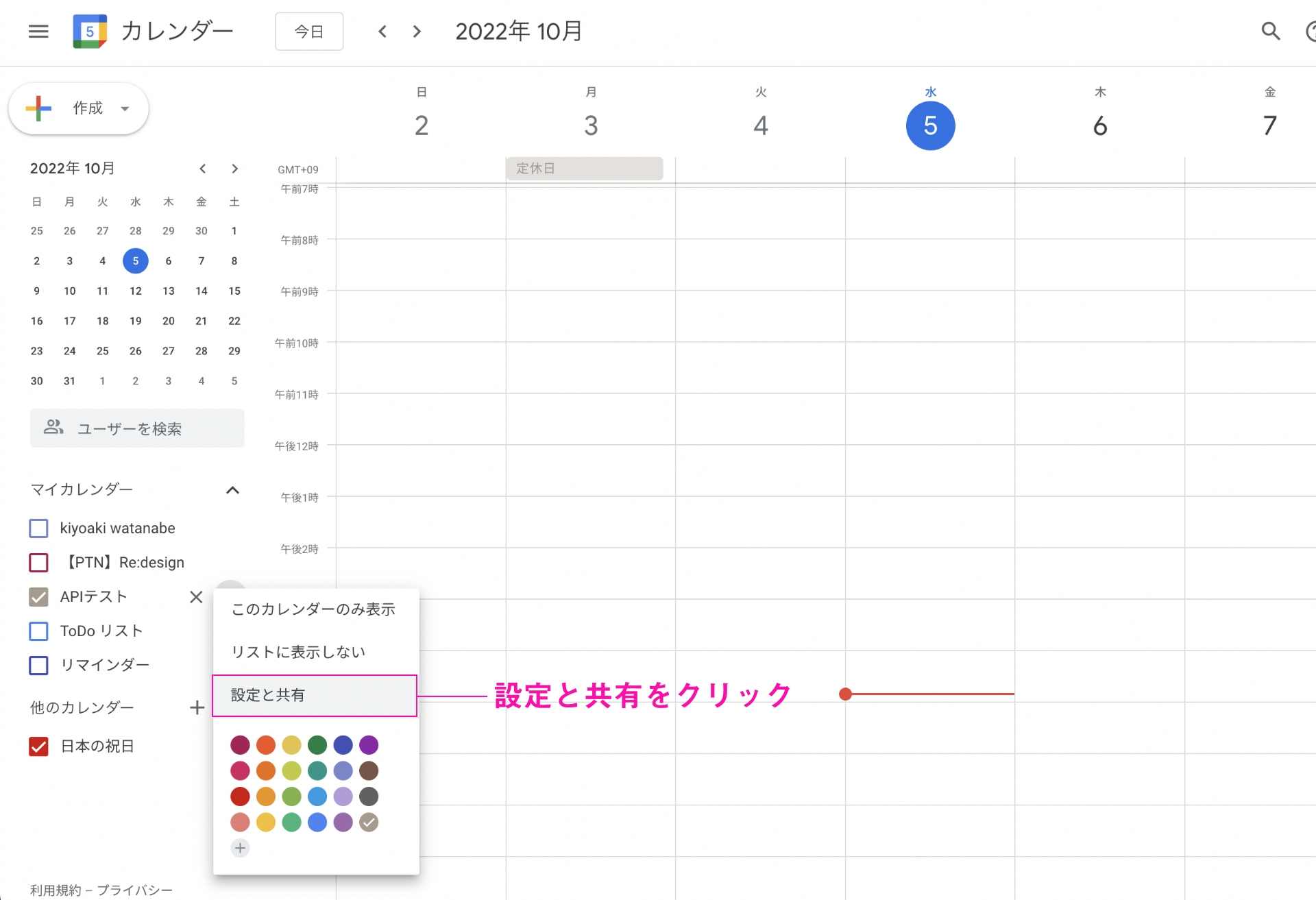
「設定と共有画面」を開く
表示させたいカレンダーの縦の「・・・」をクリックして「設定と共有」画面を開きます。

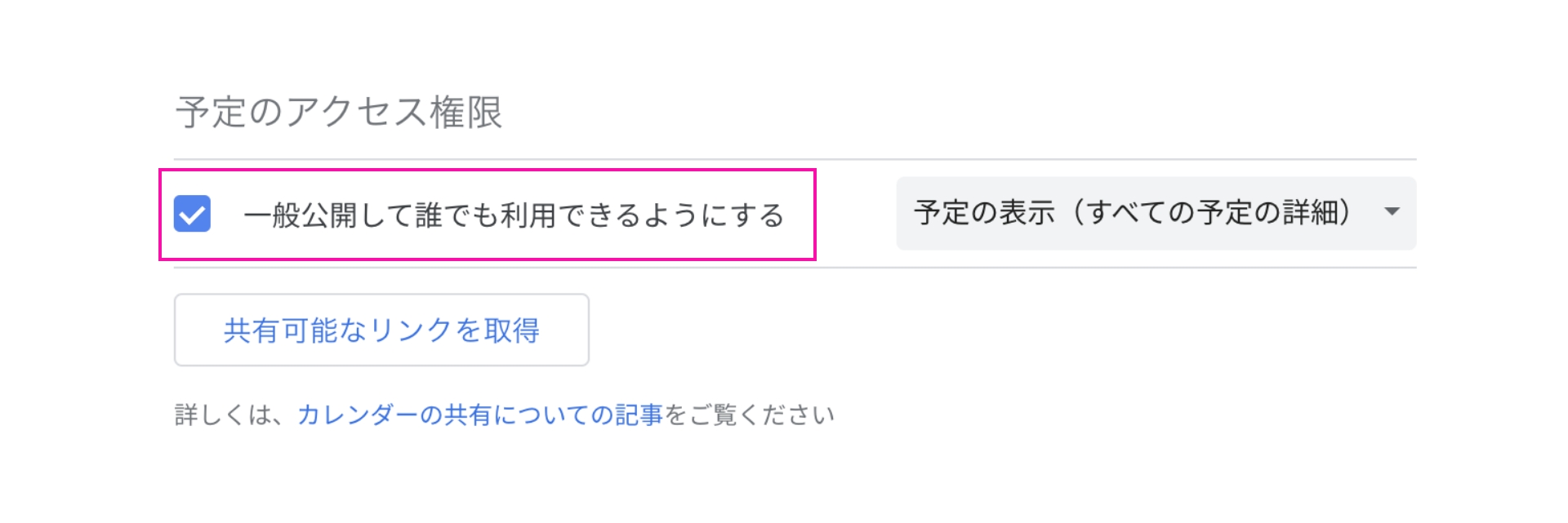
予定のアクセス権限
「一般公開して誰でも利用できるようにする」にチェックを入れます。

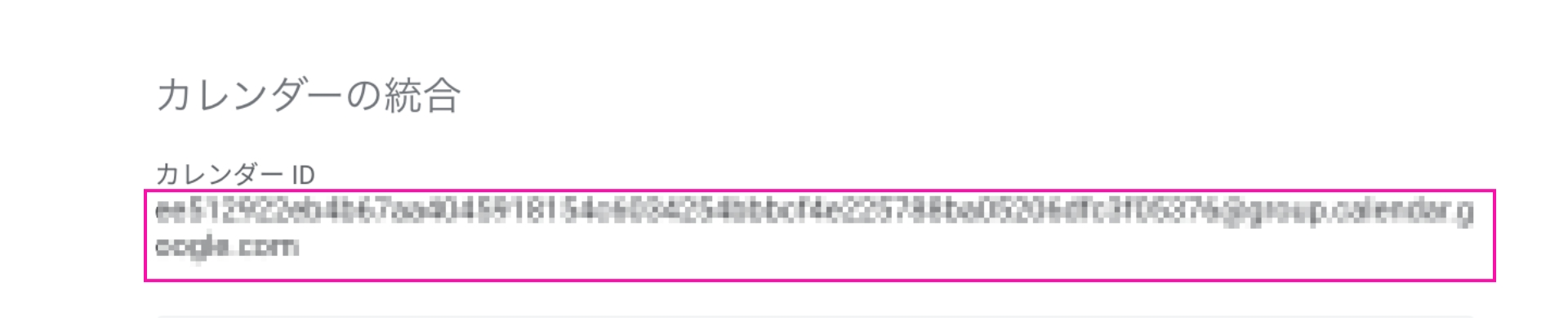
カレンダーの統合
カレンダーのIDを後で使うのでメモっておきます。

GoogleカレンダーのAPIキーを取得する
次にGoogleカレンダーのAPIキーを取得します。
Google Cloud プラットフォームにアクセス
Googleアカウントにログインしている状態で下記にアクセス
https://console.cloud.google.com/apis/library?hl=ja
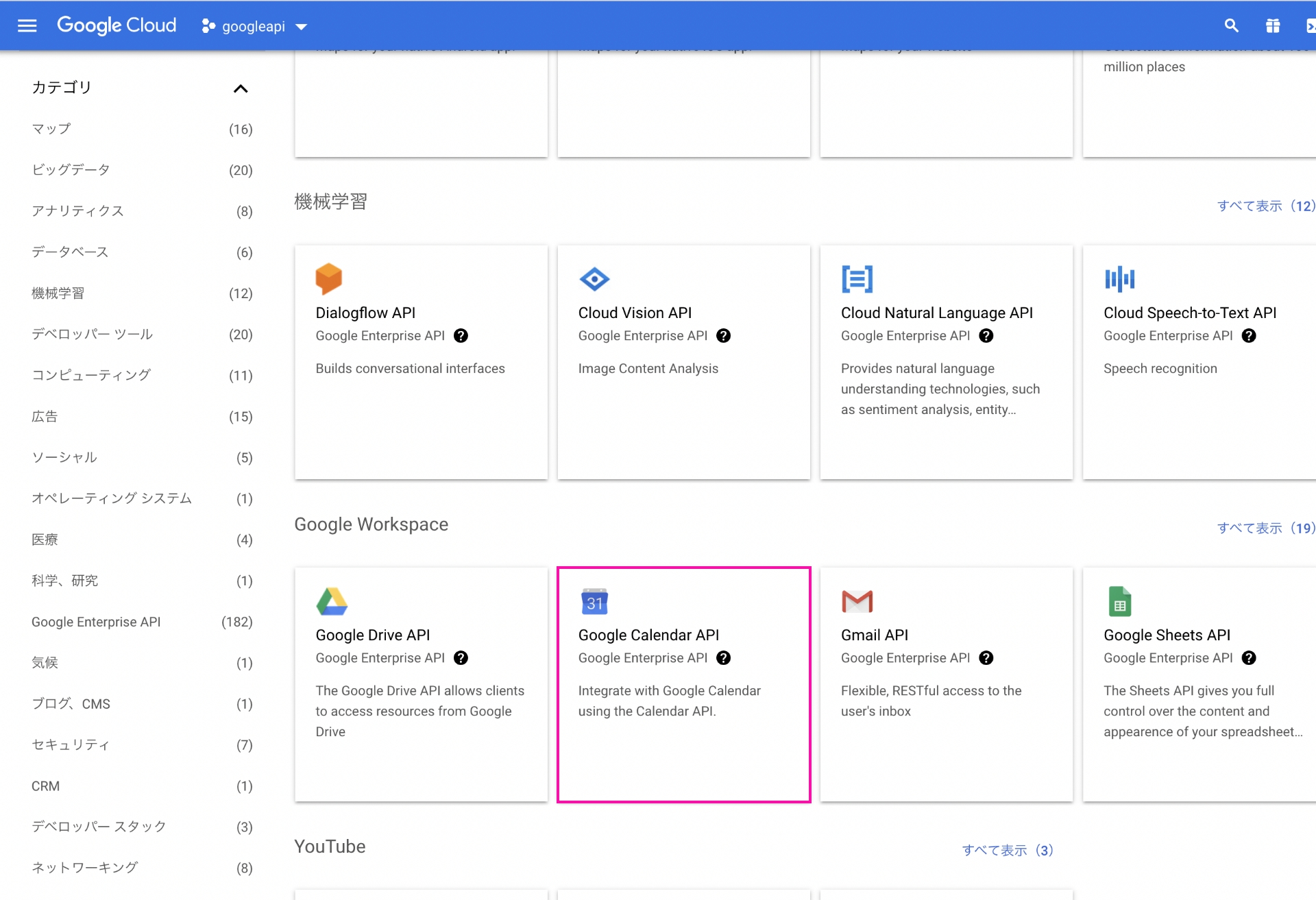
Google Calendar API を選択
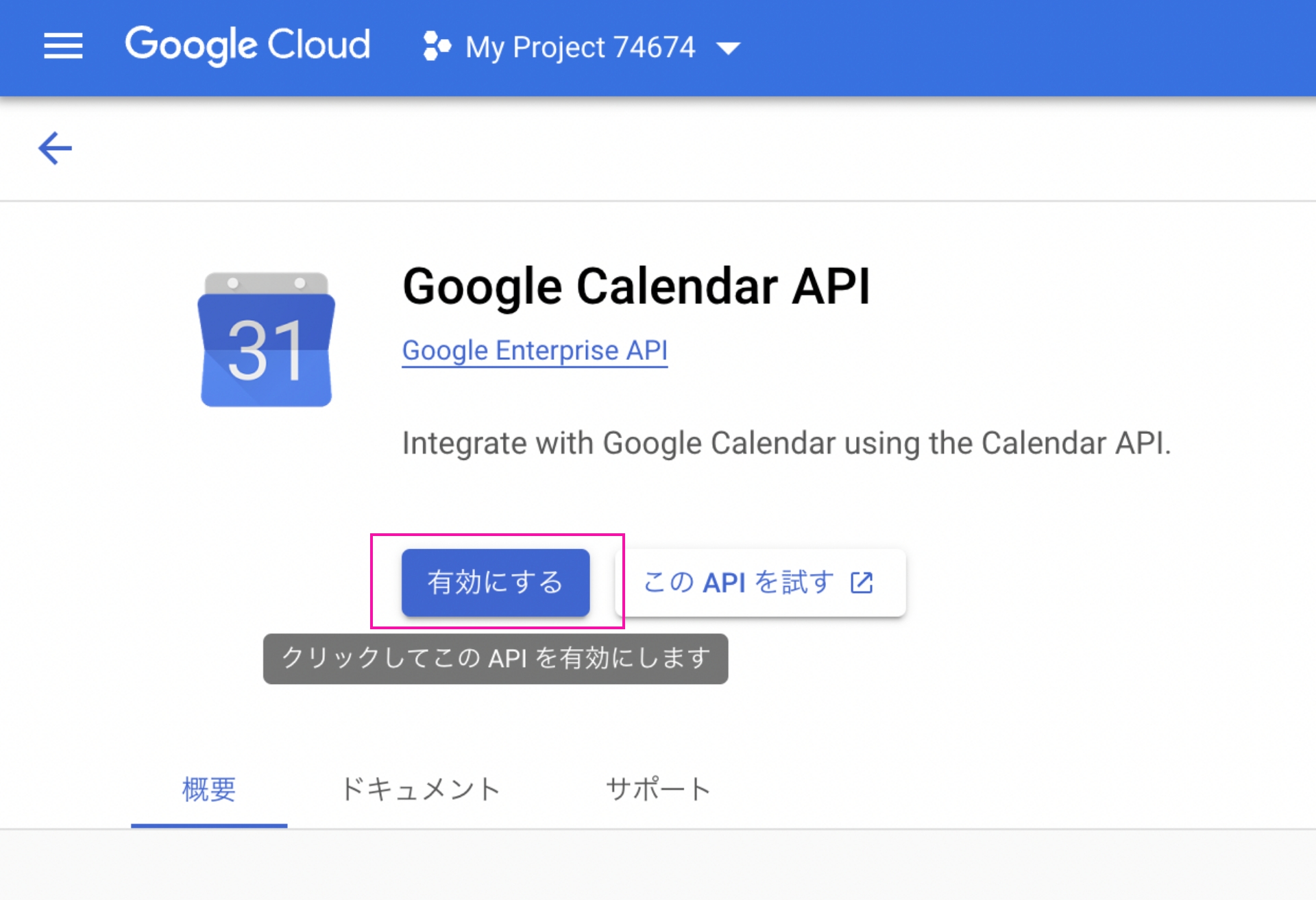
「Google Calendar API」を選択します。

次に「有効にする」をクリックして進みます。

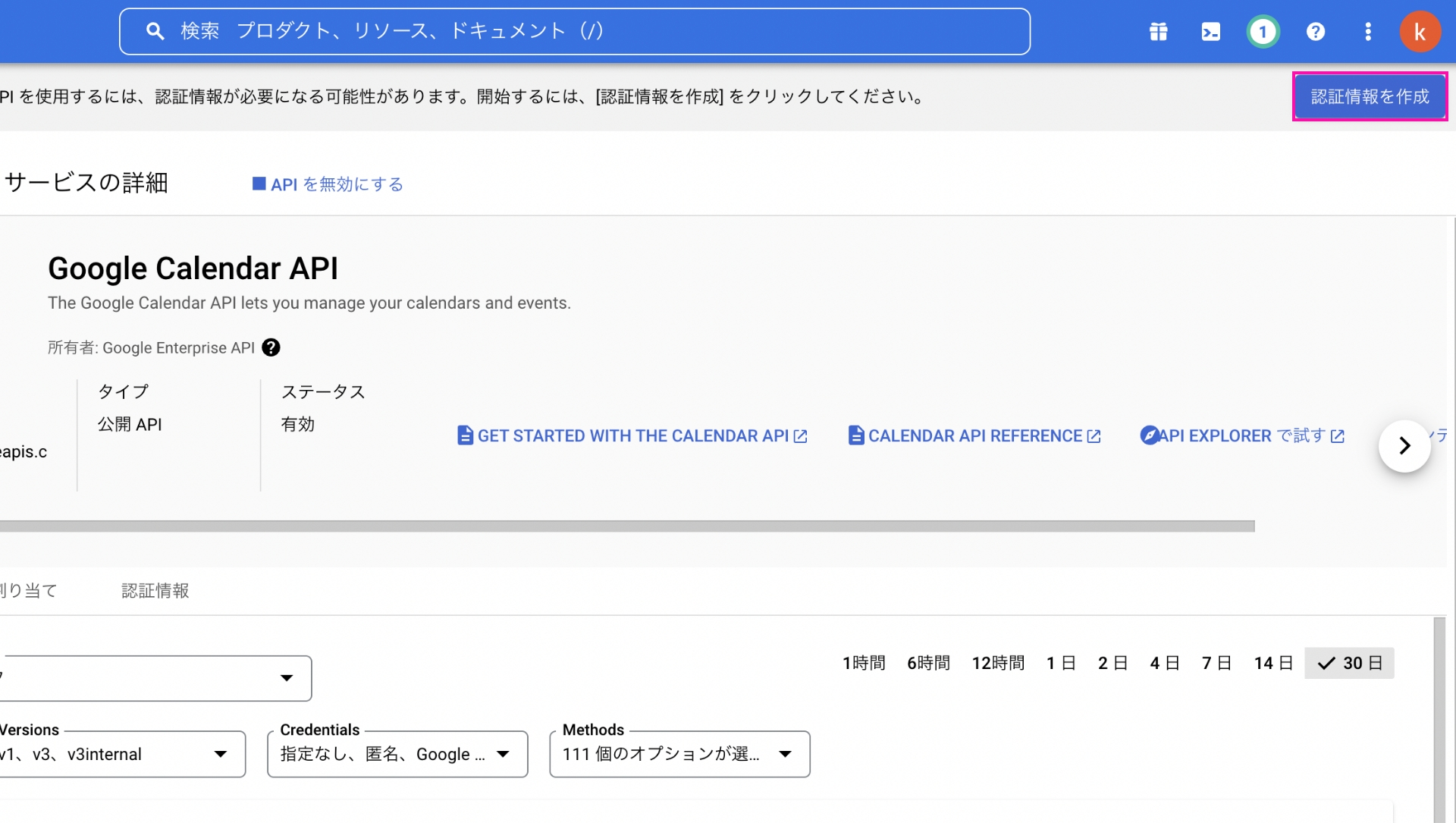
次に「認証情報を作成」をクリックして進みます。

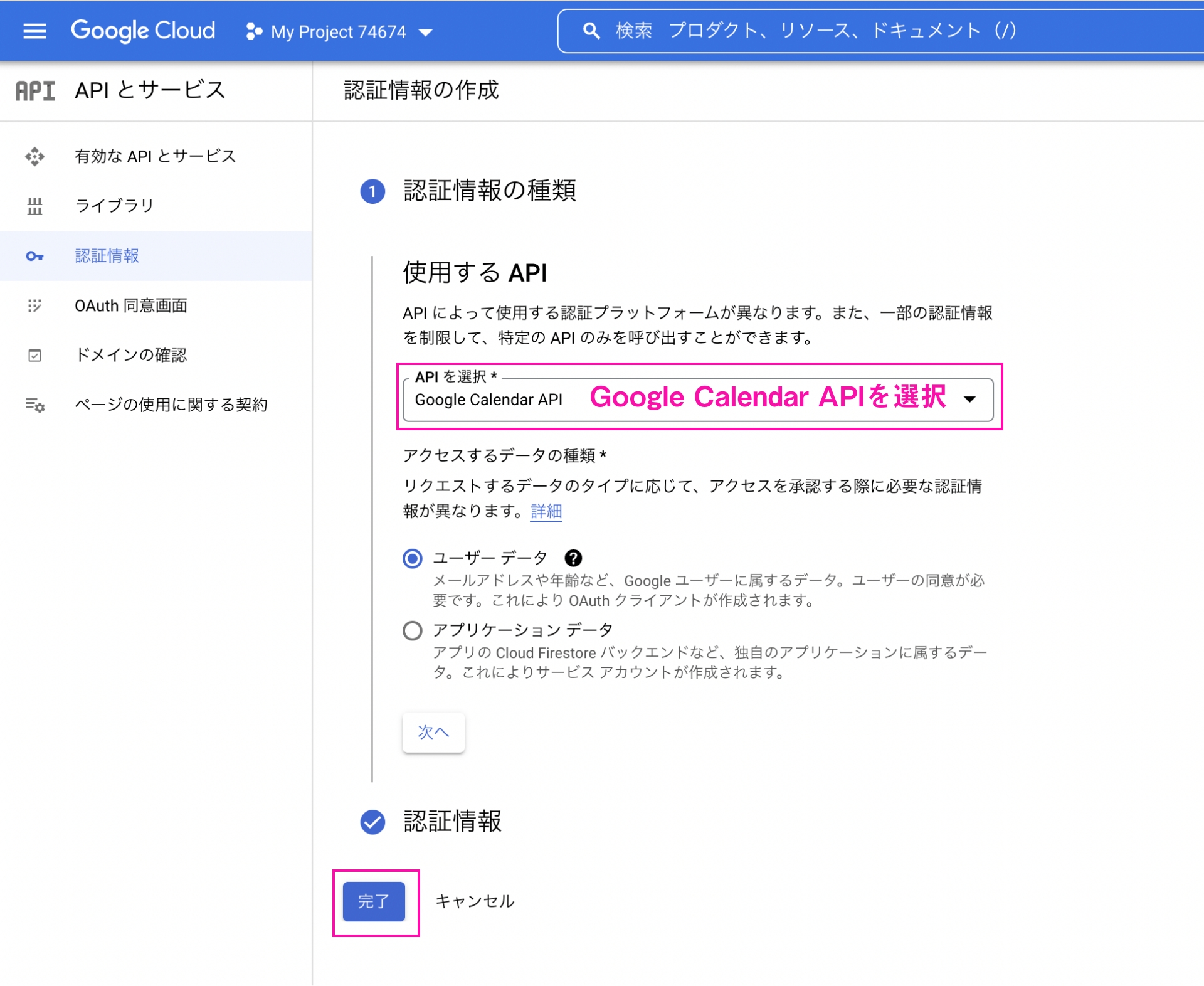
次に「完了」をクリックして進みます。

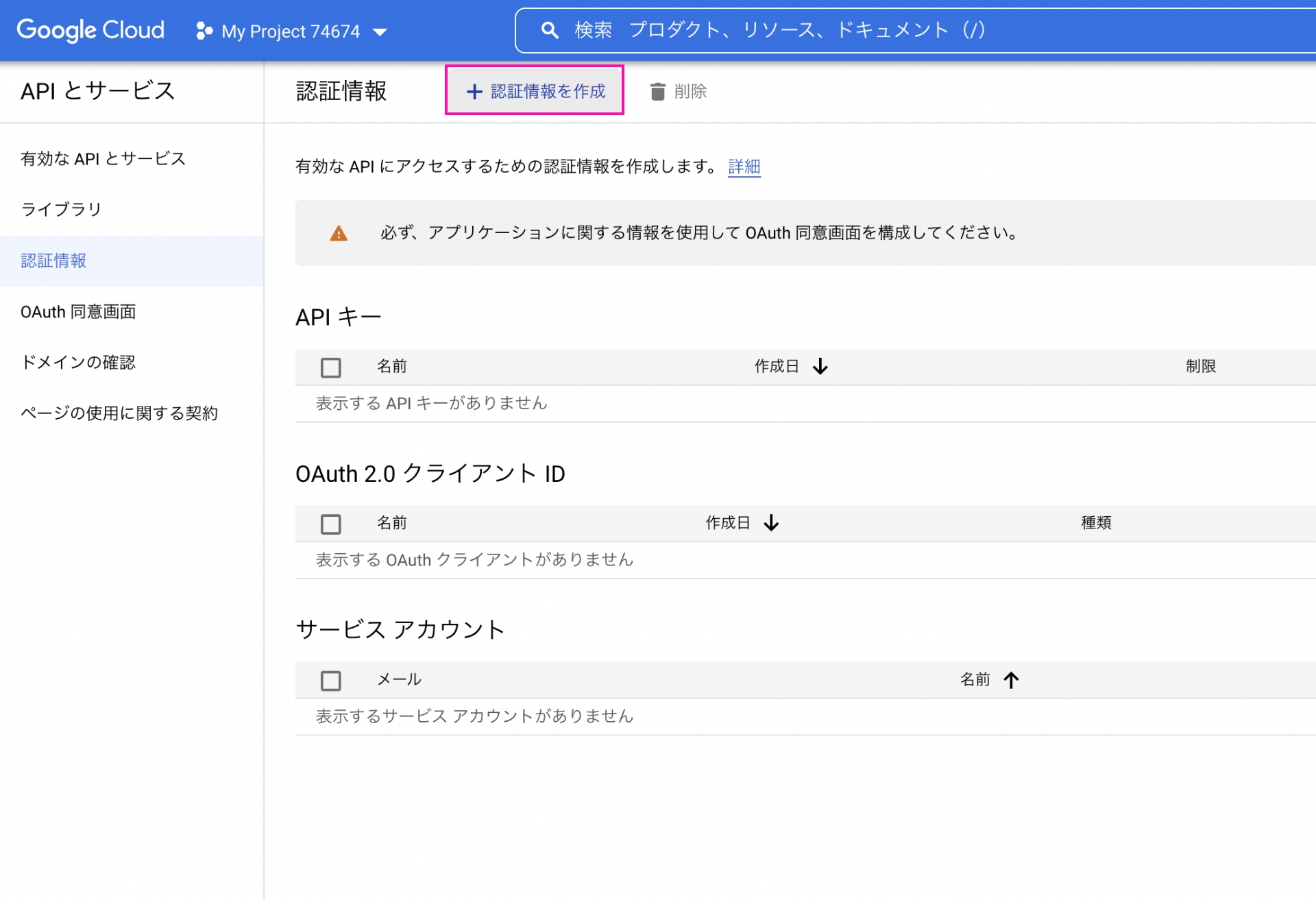
「認証情報を作成」からAPIキーを作成する
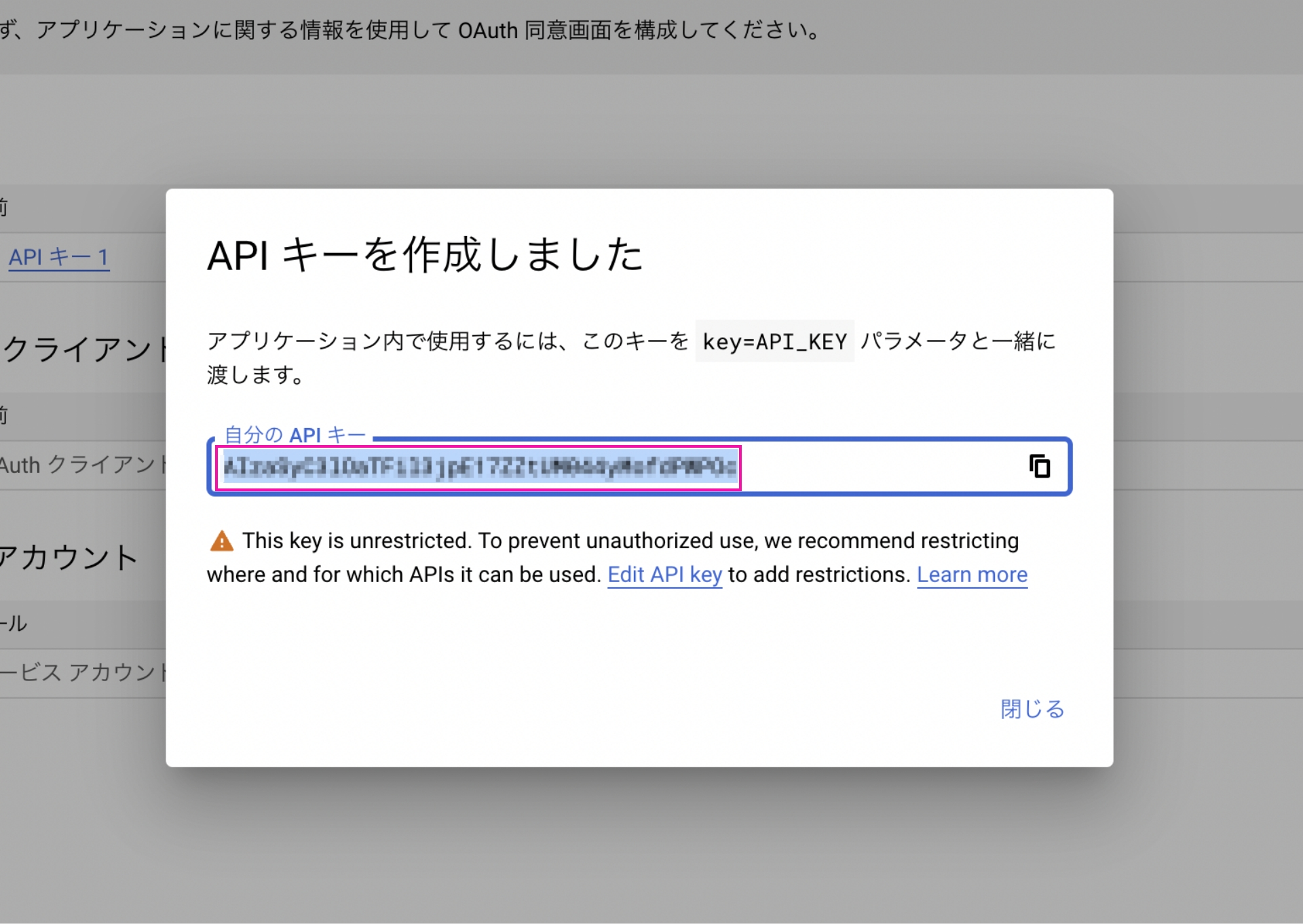
APIとサービスのダッシュボード画面から「認証情報」をクリック>「+認証情報を作成」>「APIキー」を選択。

APIキーが発行されます。後で使うのでメモっておきます。

APIキーを制限する
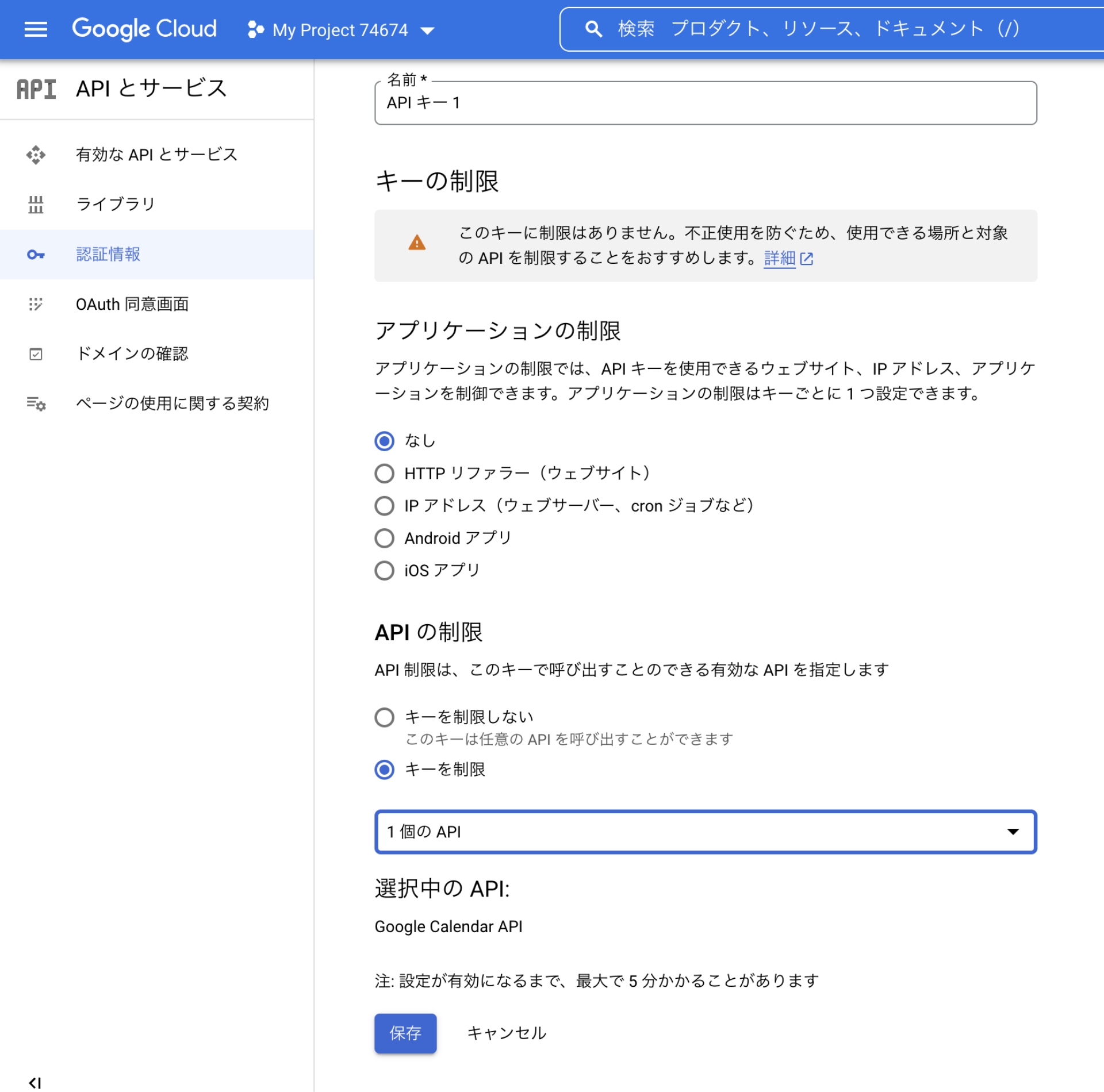
APIとサービスのダッシュボード画面から「認証情報」をクリックします。
APIの制限の項目で「キーを制限」にチェックを入れます。
セレクトボタンが出てくるので、「Google Calendar API」にチェックを入れます。

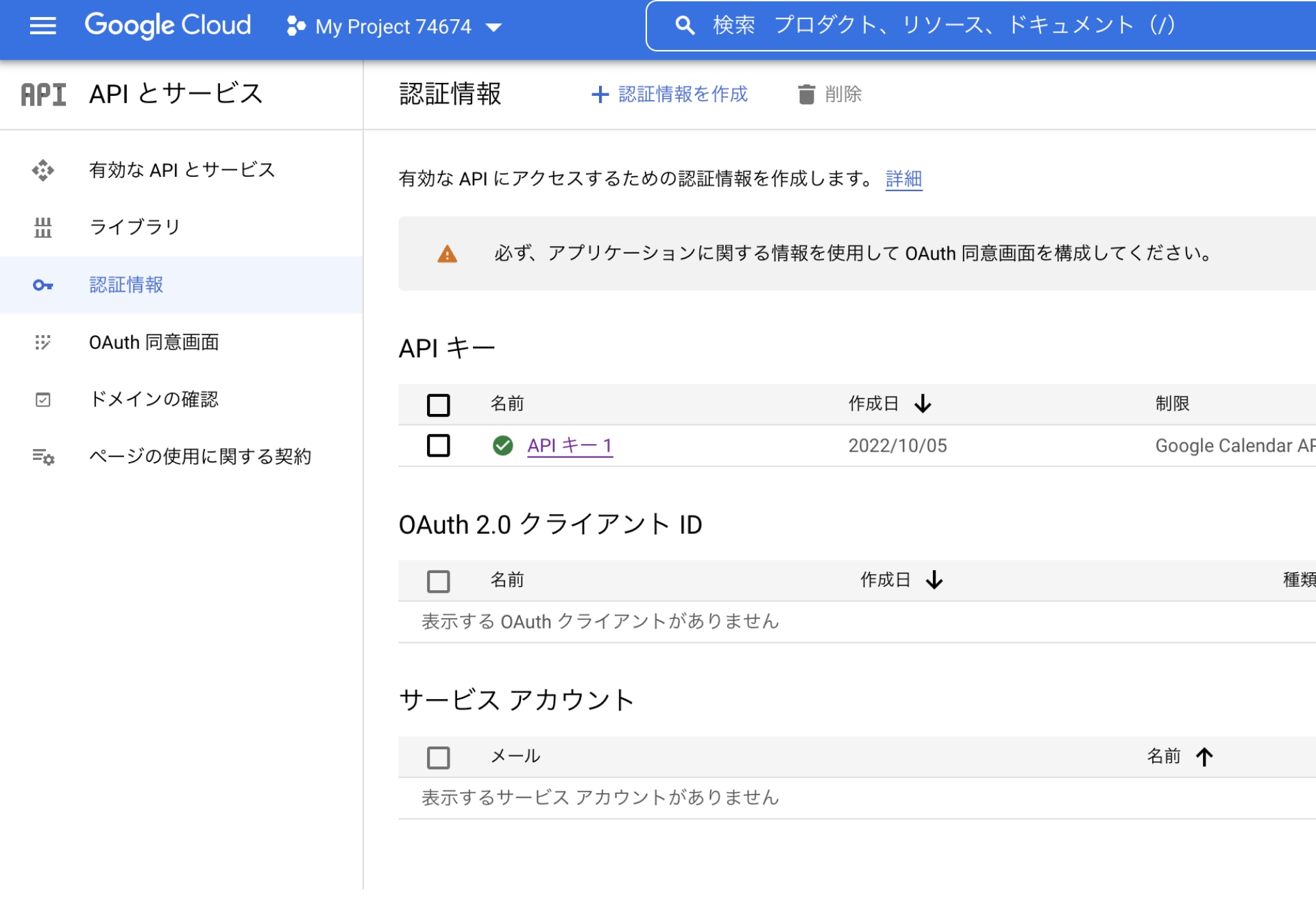
最後に「保存」をすると下記の画面になります。

これでAPIの設定は完了です。
FullCalendarの準備をする

FullCalendarとは?
設置するだけで機能的なカレンダーとイベントが表示できるものです。
https://fullcalendar.io/
今回はこちらをGoogleカレンダーと連携させて、Googleカレンダーでイベントの設定をすればカレンダーに反映させるようにしていきます。
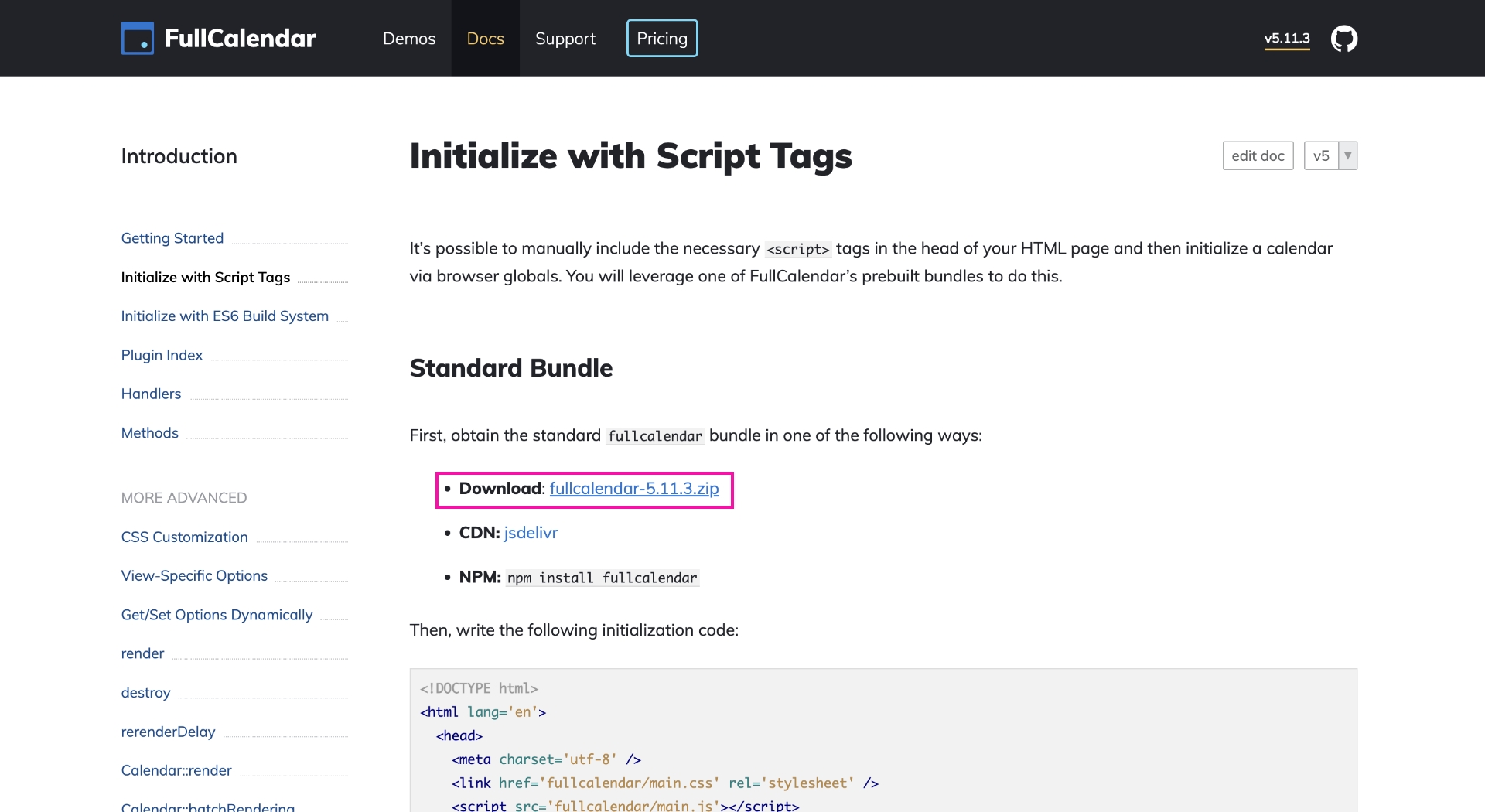
FullCalendar をダウンロードする
下記にアクセスし「Download」をクリックします。
https://fullcalendar.io/docs/initialize-globals

必要なファイルを用意する
ZIPファイルを展開後必要なファイルを用意します。
必要なファイルは
- main.css
- main.js
- ja.js(日本語化用ファイル)
の3点です。
配置例
<link type='text/css' rel='stylesheet' href='/css/main.css' />
<script type='text/javascript' src='/js/fullcalendar/main.js'></script>
<script type='text/javascript' src='/js/fullcalendar/ja.js'></script>
<script type='text/javascript' src='/js/calendar.js'></script>
一番下のcalendar.jsは表示用のファイルです。
HTMLを用意する
カレンダーを表示させたい箇所に次のHTMLを置いておきます。
<div id="calendar"></div>
表示用ソースコード
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
buttonText: {
today: '今月',
month: '月',
list: 'リスト'
},
displayEventTime: false,
googleCalendarApiKey: 'ここに取得したAPIキー',
events: {
googleCalendarId: 'ここにカレンダーID',
display: 'background',
color:"#fffbf8",
classNames: 'gcal-event',
},
eventClick: function(arg) {
window.open(arg.event.url, 'google-calendar-event', 'width=700,height=600');
arg.jsEvent.preventDefault()
},
locale: 'ja',
contentHeight: 'auto',
dayCellContent: function(e) {
e.dayNumberText = e.dayNumberText.replace('日', '');
}
});
calendar.render();
});
</script>Googleカレンダーで終日のイベントをいれると、gcal-eventというクラスが付くように記述しています。
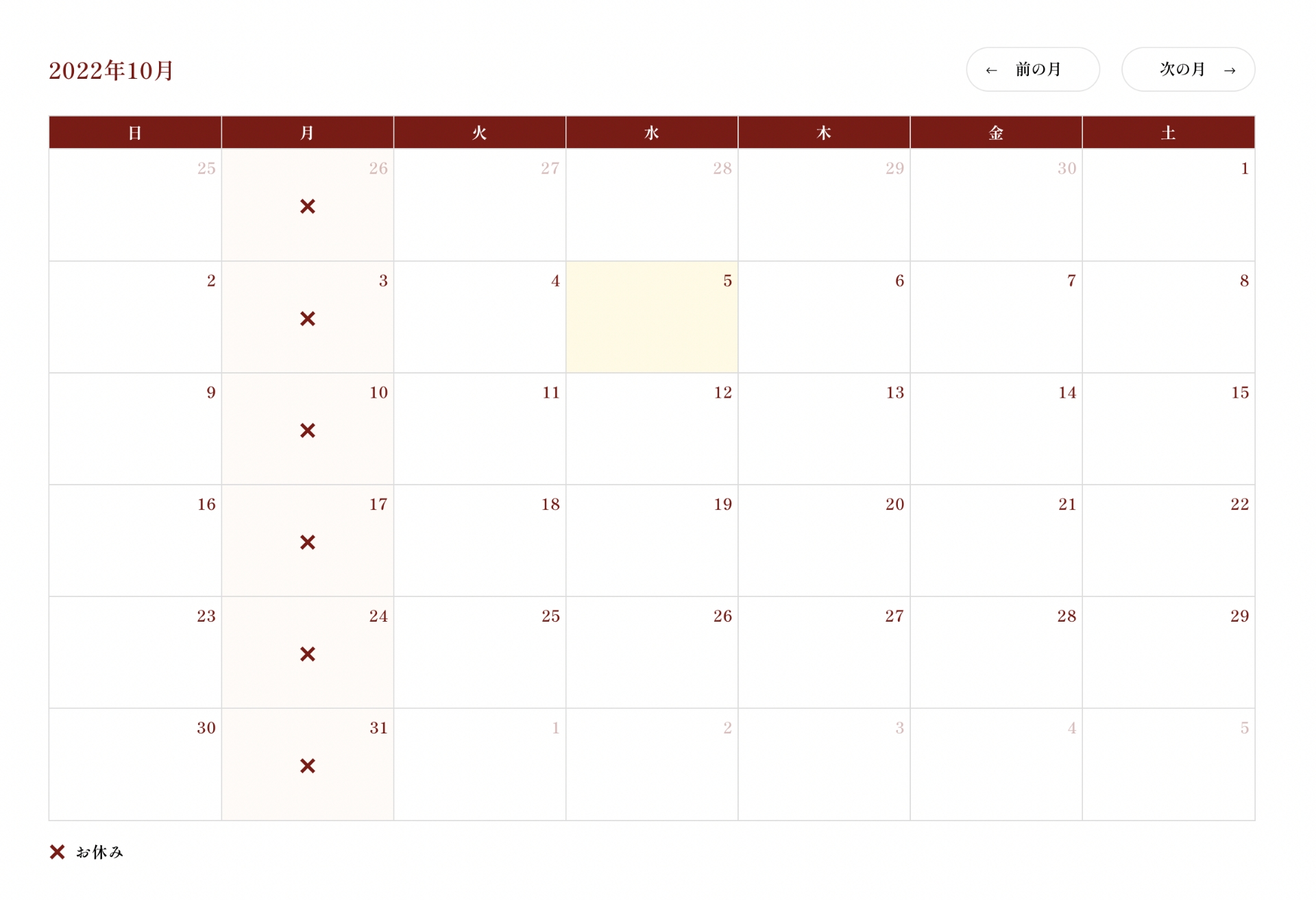
あとは自由にCSSで調整すれば下記のようになります。

まとめ
GoogleカレンダーのAPIを使ってカレンダーを実装するのは難しいと思われがちですが、
FullCalendarで連携することによって思ったより簡単に実装できます。
今回の場合は簡単な定休日や休みだけを表示したパターンですが、記述の仕方次第では応用ができそうです。
少しでも役に立てたら幸いです。
最後まで読んでいただきありがとうございました!