Adobe XDレビュー【デザイン編】

どーも代表の方の渡辺です。
2017年10月19日に正式版がリリースされて、大注目のAdobeXDですが実際どうなのか!?
WEBのデザインツールはPhotoshop一筋十数年の自分が実際の案件でXDでデザインしてみた感想をメリットとデメリット諸々まとめてみました。あくまで個人的な使用感なので参考までに。
ちなみにこの案件はonの靴を主に扱う「LEVITATE」のオンラインショップです。絶賛コーディング中でECシステムも開発なので公開は年内にはという感じで進んでおります。
- Contents
メリット01 ファイルが軽い
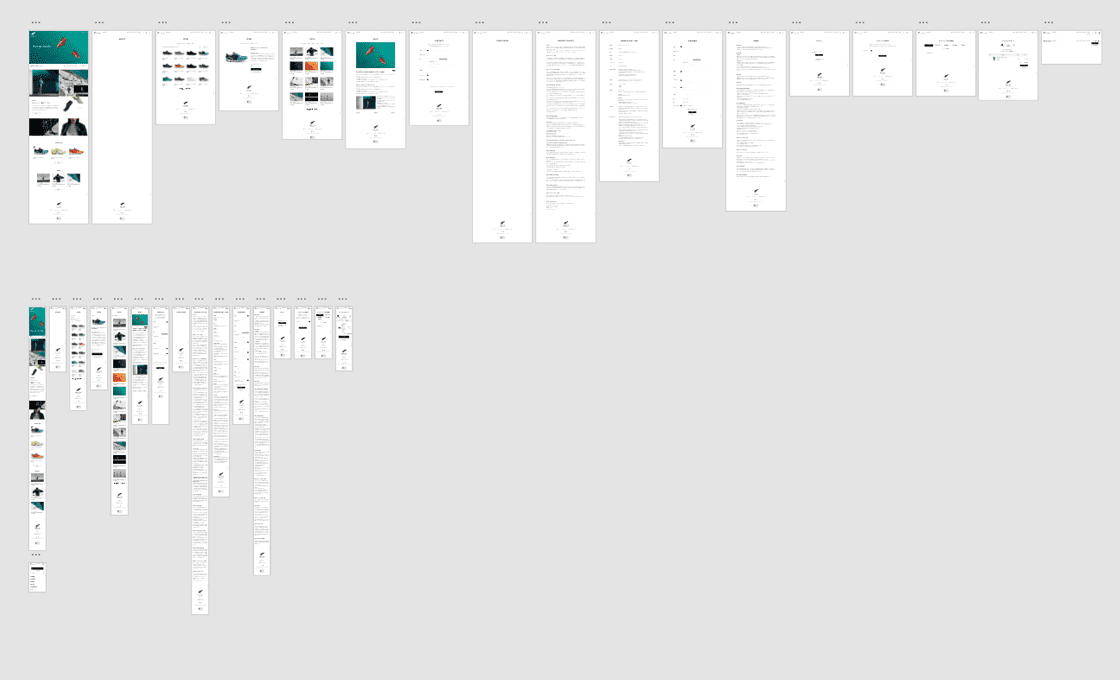
下記の添付のボリューム PCとSP17ページずつを一つのXDファイルでデザインしました。
容量がなんと70.5MB!!同じことをPhotoshopでやったらおそらく数GBはいってしまうのにこの軽さは衝撃的でした。
メリット02 動作も軽い
これだけアートボード並べての作業なので動作が重くなるかと思いきや、タイムラグなど一切なくとにかくスムーズな印象でした。Photoshopでこの量だと多少重くなったりするけどXDならストレスフリーで作業できそうです。
またPhotoshopの複数アートボードはデータが重くなるのでやらないことがほとんどでしたが、XDなら軽いので1つの案件が1つのデザインファイルで完結するので別のファイルを開いたり、サーバーから持ってきたりする手間がなくなってその点もメリットです。
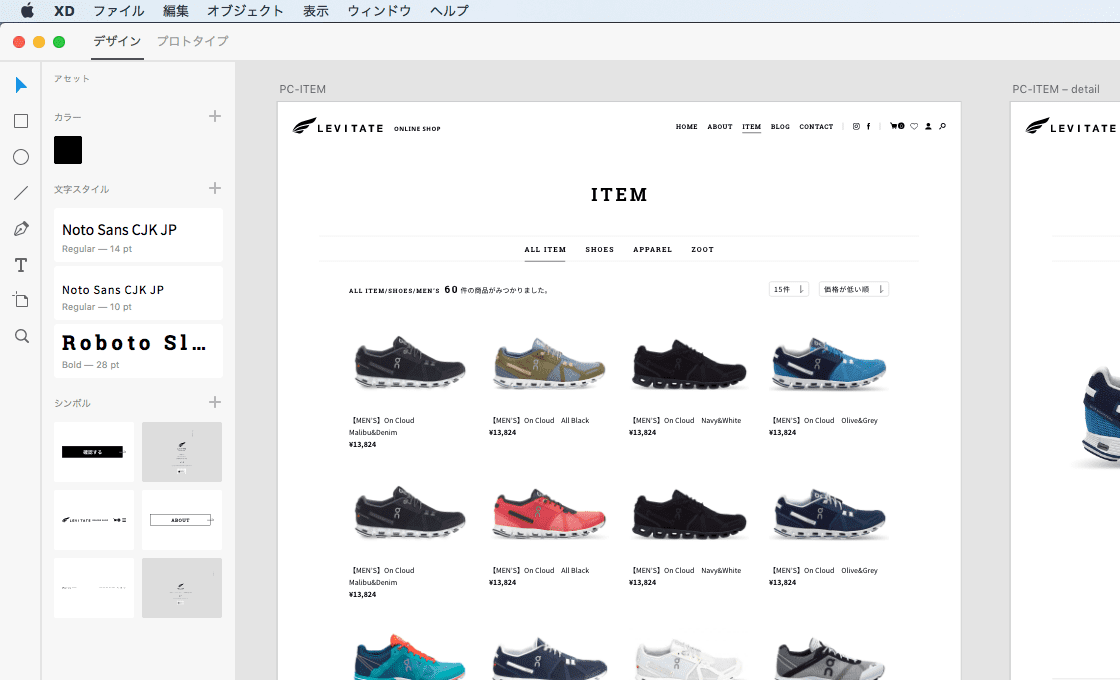
メリット03 シンプルで使いやすいUI
シンプルなUIでIllustlator&Photoshopを使ってきた方ならショートカットとかツールの使い方など基本は一緒なので2時間もあれば慣れます。Photoshop一筋でオリジナルのショートカット当てまくりでPhotoshop大好きでしたが、1日XDでデザインしてみたらもうXDの方が使いやすいし、デザインスピードも上がった気がします。
またPhotoshopにも似た機能ありますが、アセット周り、ベースカラー、キーカラー、見出しや本文の文字スタイルなどをあらかじめ登録しちゃって、ヘッダー、フッター、ボタンなど共通パーツもシンボル化すればサイト内でデザインの整合性が取れるのと、修正もシンボルいじれば一瞬。よくある制作の後半になってナビの文言を変えたいんだけどみたいな修正も即対応できちゃいます。
メリット04 リピートグリッドが凄すぎる
リピートグリッドについてはどれだけ便利かたくさんレビューありますけど、実際使ってみてこの機能だけでお腹いっぱいくらい便利すぎる感じです。一覧系のところで写真を一気にマスクをかけて入れれる、さらに各マージンを一気に調整出来るってやってみたら大げさだけど感動しますw 2カラムだったけど、写真大きすぎる気がするからやっぱり3カラムにしてとかありがちな修正も一瞬で対応できてしまいます。あと破線もリピートグリッドで作れば微調整が速攻。背景テクスチャの繰り返しとかにも応用効くし、可能性がすごくある機能だなと思いました。
メリット05 スマホデザインが楽
Photoshopでデザインする時、Retina対応で2倍の横幅640px(実際は320px)、750px(実際は325px)などででデザインするのが通常でした。その時テキストも12ptの場合は24ptで、2倍に直したりするのが手間でした。
XDならベクターデータなので375pxでそのままデザイン出来るのでPCを一通りデザインした後、スマホデザインする時にかなり楽です。
倍の画面サイズに直す際に様々な手間があったけど、それが全部ナシでOK!
コンテンツ部分は単にレイアウト調整すればいけるようになったのは大きいです。
この時もリピートグリッド化しておくと対応が超楽です。
メリット06 デザインプレビューが楽
Photoshopの場合はデザイン終わったらjpgに書き出してプレビューサーバーにあげてって手間をかけていましたが、XDならオンラインでの共有がワンクリック、かつリアルタイムで共有出来きて、デバイス毎にプレビュー画面もサイズを調整しててファーストビュー通りにスクロールできるUIもいい感じなのがメリット。(URLが変数だからアクセス出来ないけど公開されてしまうのはちょっとデメリット)
またPhotoshopでスマートフォン画面のデザインをするときはスマフォ側にAdobe Preview CC アプリを起動してリアルタイムに確認していたけど、これがPhotoshop2018にアップデートしたら使用できなくなってしまいました。。。代わりにAdobe XD モバイル版をiPhoneにインストールして確認しました。こちらの使用感はほぼAdobe Preview CCと一緒です。Adobe側もスマートフォンのデザインはXDでって暗にメッセージを送っている気がします。
メリット07 マージンをリアルタイム計測
Photoshopのスマートガイドに当たる機能だけど、XDが優れているのは持っているオブジェクト以外にもそのページのマージンを表示する。
キャプチャが上手く取れなかったので文章で伝わるかあれですが、例えば01.02.の要素を縦マージン100pxで配置していくとすると03.を増やした時に自動で02から100pxのところを表示してスナップします。
これが地味にすごく便利!ページ内で配置しているいろんなマージンを自動で表示してスナップしてくれるみたいです。
Photoshopで移動したいレイヤーグループを持って数えながらshift+矢印で移動させてとかもうやらなくていいですw
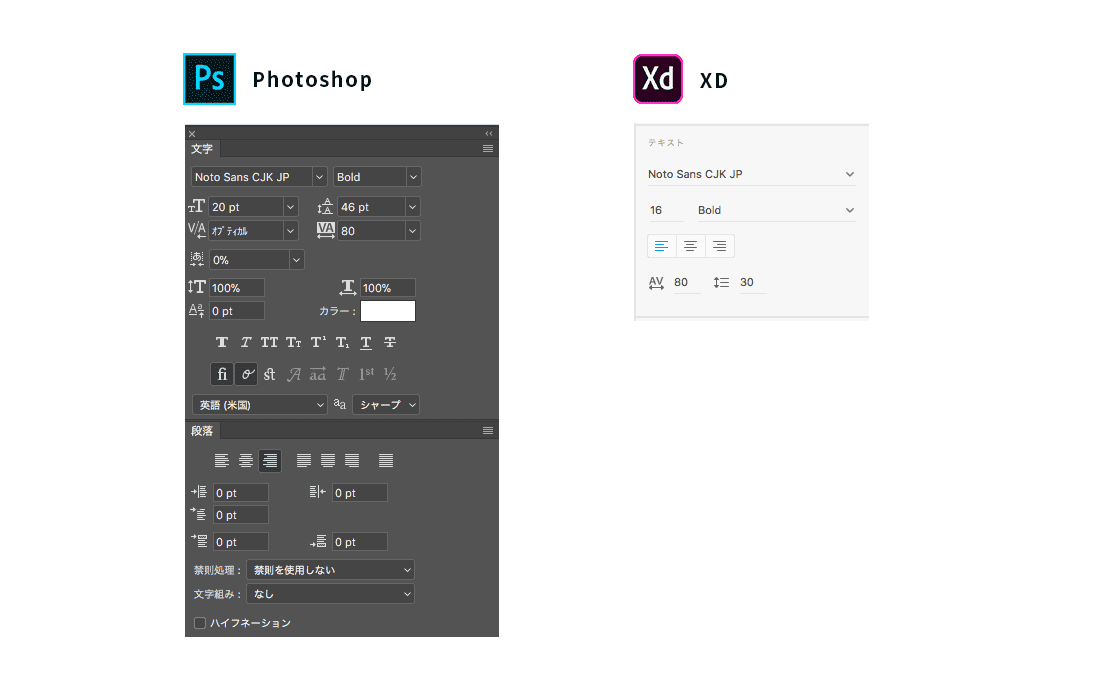
デメリット01 テキスト周りの調整が全然ない
そんなXDもダメなとこはあります。テキスト周りの調整機能は激弱っ。。。縦書きもアンダーラインすら出来ません。段落周りは皆無で、個別に文字をカーニングも出来ません。。。この辺の機能は早急に追加して欲しいところ。

デメリット02 画像補正、レイヤー効果がない
XDでは配置した写真の補正が出来ません。。。これはPhotoshopでやるしかないっぽいです。またドロップシャドウのみあるだけでベベル、光彩などレイヤー効果が使えません。。。Photoshop慣れしているとこの辺りの機能がないのははじめはかなり使いにくい印象です。。。
Photoshopで言う所のベクターデータはスマートオブジェクト化して、クリックしてイラレで編集、すぐPhotoshop上で反映的なことはCreativeCloudライブラリを使います。PSDデータは一旦CCライブラリに保存して、XDに配置するようにすればリアルタイム編集&反映が出来ます。なので補正をする写真、レイヤー効果などは後々修正入った時にすぐ編集できるようにCCライブラリ化しておくのがベターっぽいです。
プロトタイプについて
XDの一押しの機能プロトタイプですが、今回はやってないです。
リンク貼る作業が結構手間で面倒だなって思って途中でやめましたw
WEBデザインとしてXDを使うのであればデザイン画面が見せたいわけで、個人的にはそこまで手間かけてリンクを貼る必要性は感じません。
共有で簡単にデザインプレビューできるのでWEBデザインに関してはそれで事足りるのかなとは思います。
そのあとコーディングして、テストアップもするわけですし。
アプリのUI、ワイヤーフレームとしてXDを使う場合はその使用感の精査が出来るのでプロトタイプはすごく便利に使えるとは思います。
Re:designとして今後XDは?
メリット、デメリット踏まえてPSD指定で納品している案件は除外ですが、今後Re:designはAdobeXDでWEBサイトはデザインすることにします!実際に使用してみてメリットの方が遥かに大きいと感じました。
XDは毎月アップデートするとしていてAdobeとしてもかなり力入れてるのを感じます。
https://blogs.adobe.com/creativestation/web-whats-next-for-adobe-xd-cc
テキスト周り、ロールオーバー時の挙動とか対応が待ち遠しい限りです。
最後に、長々XDレビューしましたが大事なのは「何でデザインするか」ではなく「何をデザインするか」です。
XDでもPhotoshopでもSketchでもIllustlatorでも、何でデザインしたとしても、クライアントとエンドユーザーにとってより良いデザインを提案できることが最も大切ですね!
Adobe XDレビュー【コーディング編】、【ワイヤーフレーム編】はそれぞれ磯と増子が記事執筆予定です!