気になるワード。「マイクロコピー」とは?

2023年も4分の1が終わりました〜季節はド春(めちゃ春)です!今年は桜の開花が例年より1週間くらい早い!
気温が上がってきたので朝の運動も再開しました。適度な運動と食生活の見直し、体調管理を怠らない・・・そんな考えが最近最優先になってます〜。上半期もあと半分!仕事に健康に走り抜けます!
さてさて今日のタイトル「マイクロコピー」って?
マイクロコピーとは、Webサイトにおける「ユーザーインターフェース(入力フォームやリンクボタン)」に使用する非常に短い文章や文字のことです。
少しでもユーザーが迷うような箇所で的確なテキストを配置させ、ユーザーの行動を後押しするという役割があります。
メインのキャッチコピーとは違い存在感の小ささから一見見落とされがちですが、「神は細部に宿る」と言うようにWebサイトのコンバージョンを高める効果が期待できます。
【マイクロコピーが使われる場所の例】
・ボタン(+ボタンの周辺)
・ログイン画面
・パスワード設定画面
・フォーム(お問い合わせ・決済など)
・確認メッセージ
・エラーメッセージ
マイクロコピー事例
マイクロコピーの効果として、ユーザーのストレス減少ということがあげられます。ページ遷移するボタンが「こちら」などの曖昧な表現ではちょっと不安ですよね?
商品購入ボタンであれば、「ご購入はこちら(商品販売ページへ移ります)」といったクリックしたら何ができるのかがわかるコピーだと安心してクリックできます。
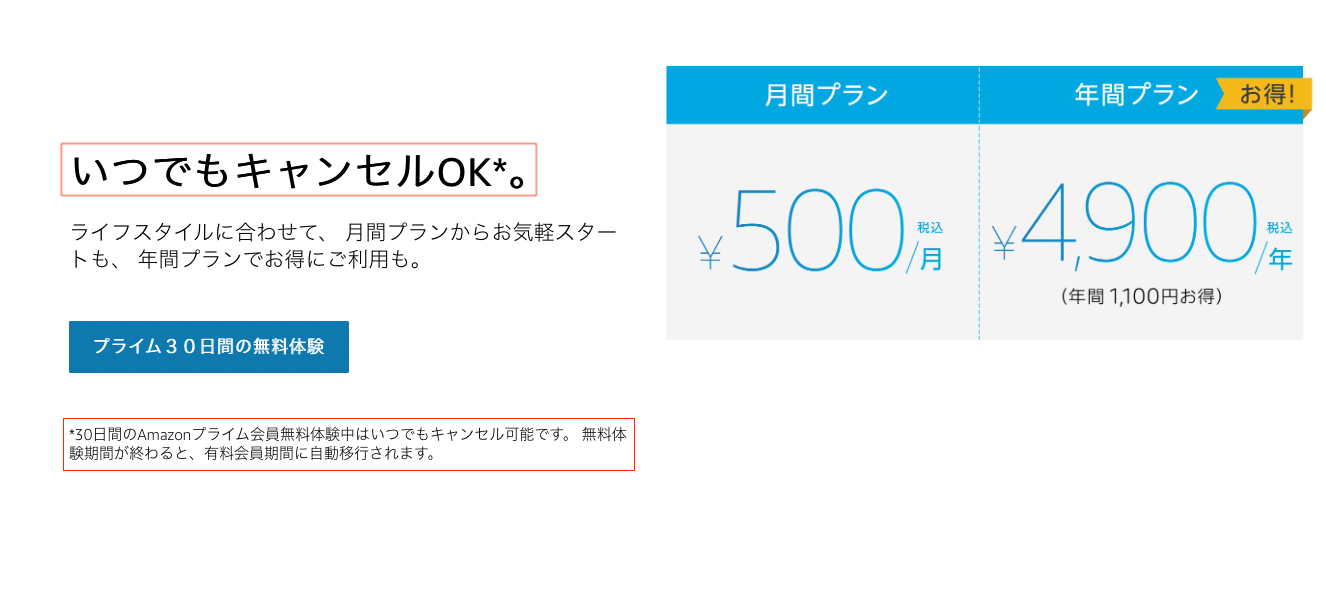
安心したマイクロコピー例:Amazon プライムビデオ

我が家でもだいぶお世話になっているPrime Video!リンクボタンでは無いんですが、いつでもキャンセルOKやCVボタン下のキャプションにどうなったら有料になるのかが明記されています。支払いが関わる部分にわかりやすいコピーがあるとすごく安心できます。
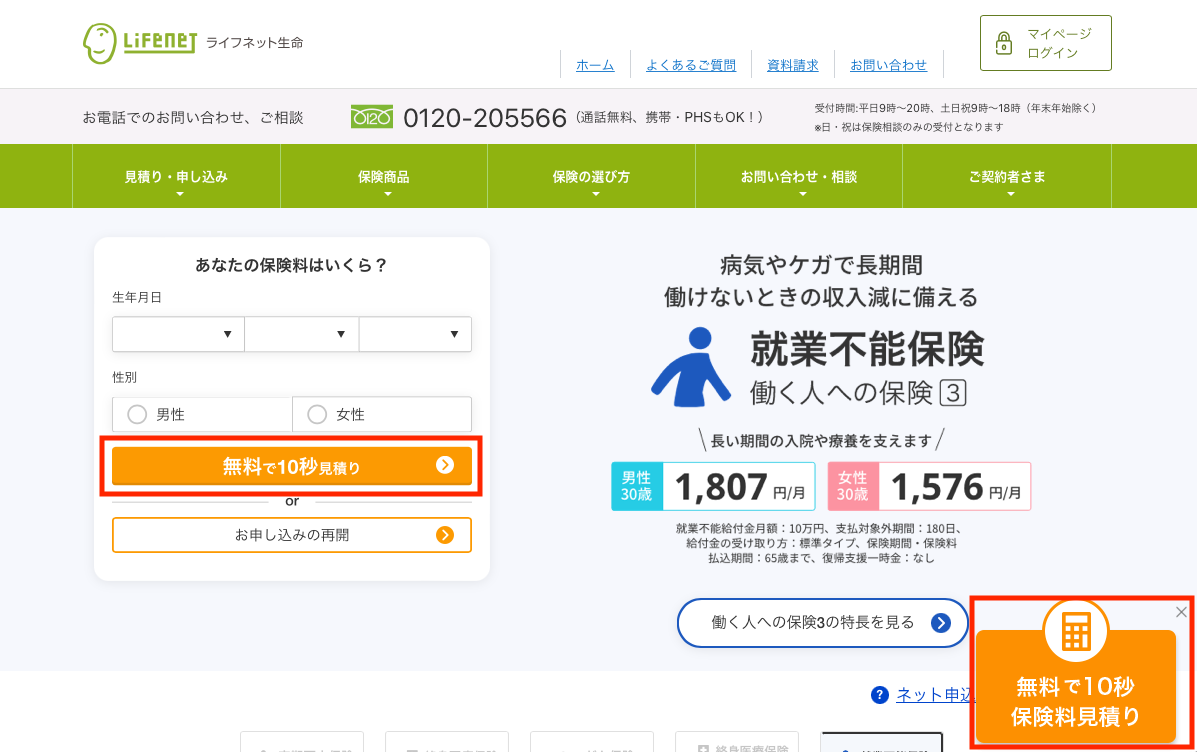
具体的な数字を入れた例:ライフネット生命

「無料で10秒見積もり」は、すぐに見積もりが完了できて、無料ですよ〜!ということが端的に伝わる素晴らしいマイクロコピーです。他にも、「○分で読める資料ダウンロード」といったものだったり、ユーザーがそれに費やす時間がわかることもポイント高いですね〜。
直接的な言葉で呼びかける例:東野産婦人科

最近見たサイトで、なるほどな〜と思いました。さて、どこでしょうか?
はい、左側のハンバーガーメニューのコピーです。メニュー(MENU)とかが一般的ですが、こちらのサイトでは「お探しの情報が見つかりませんか?」というコピーが入り、すごく親切さと親身さを感じてしまい、情報は見つかったのですが、メニュー開きたくなりましたw
マイクロコピーを作成する時のポイント
最後に私なりにまとめたポイント!
- 目的を明確にする: マイクロコピーを作成する前に、そのテキストが何のために必要なのか、ユーザーにとって何を意味するのかを明確にすること。
- ユーザーの視点で考える: ユーザーがテキストを理解しやすくするために、ユーザー視点でテキストを作成することが重要。ユーザーが理解しやすい言葉や表現を使用すること。
- 簡潔で明確な表現を使用する: 長い文や複雑な表現は、ユーザーにとって理解しづらいため、マイクロコピーは、簡潔で明確な表現を使用すること。
Webサイトをよ〜く見てみると素晴らしいマイクロコピーがありますよね〜。設計段階で効果につながる名マイクロコピーを生み出せるように日々研鑽!!