Googleマイマップの作り方!

5月の連休が終わり、2022年も梅雨〜夏の季節になりますね〜。どこかに旅行へ行きたい、出かけたい・・・この2年間、新型のウイルス蔓延でなかなかな自粛ムードが漂っていましたが、それでも仕事にプライベートに必要な移動はするわけで、相変わらず自車ナビよりGoogleマップ信者で、ほぼ毎日その恩恵を受けております。
ホームページ内の地図はGoogleマップ!ってのがもう当たり前になっている世の中ではありますが、カスタマイズしたマップを表示させるには、実は課金(有料)って知ってましたか?ページの表示数によってなので設定で無料の範囲で使うことは可能ですが、アカウント内でクレジットカード登録はしたりなど必要になるし煩わしいから、ほぼiframe(インラインフレーム)で表示させているサイトが多いってのが現状です。
ただ、こんな要望ありませんか?
マップのピンは自社ロゴにしたいな〜・・・
複数の位置に拠点あるから1つのマップに表示させたいな〜・・・
でも、安心して(無料で)気軽に使いたいな〜・・・
出来ますよ!Googleマイマップで!
マイマップの作成方法【作業時間:30分】
いきなりですが、アールイーデザインの本社、宇都宮オフィス、渋谷オフィスの3拠点にアイコン入れて、マイマップを作ってみました。結構スムーズに出来たので、ここまでの作業内容を紹介しま〜す

1.ログイン
Googleマイマップへアクセスし、Googleアカウントでログイン!
2.新しい地図を作成
【新しい地図を作成】をクリックする!

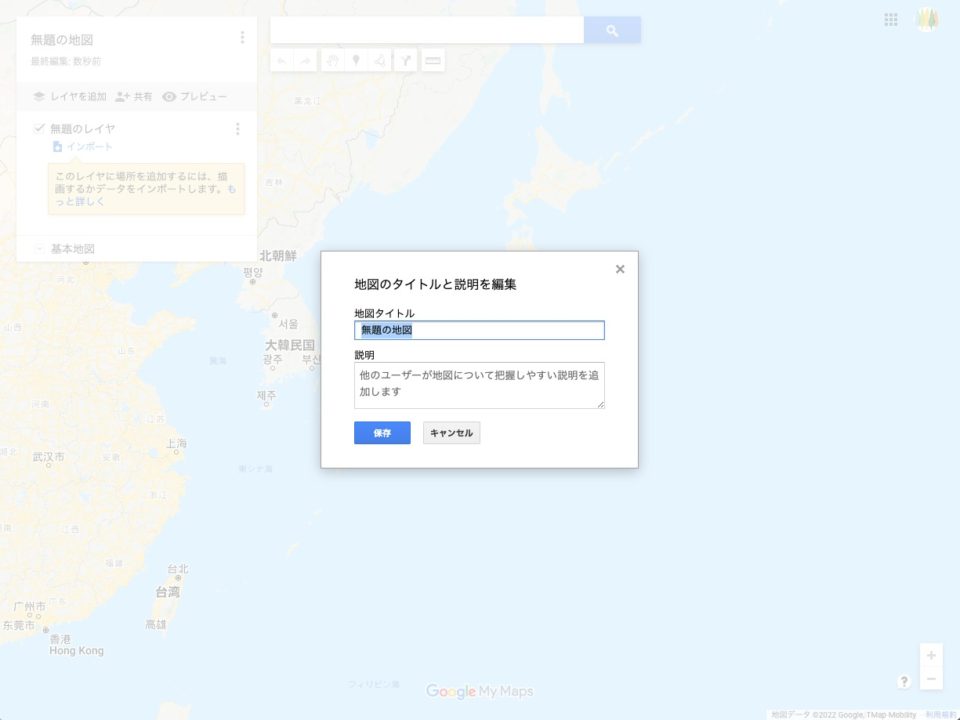
3.地図のタイトルと説明文を編集
地図タイトル
その名の通り、このマイマップの名前です!無い場合はデフォの【無題の地図】になります。複数マイマップ作れるので、いい感じの名前をつけておきましょう!
説明
その名の通り、このマイマップの説明です!無くてもいいですが、いい感じの説明しておきましょう!

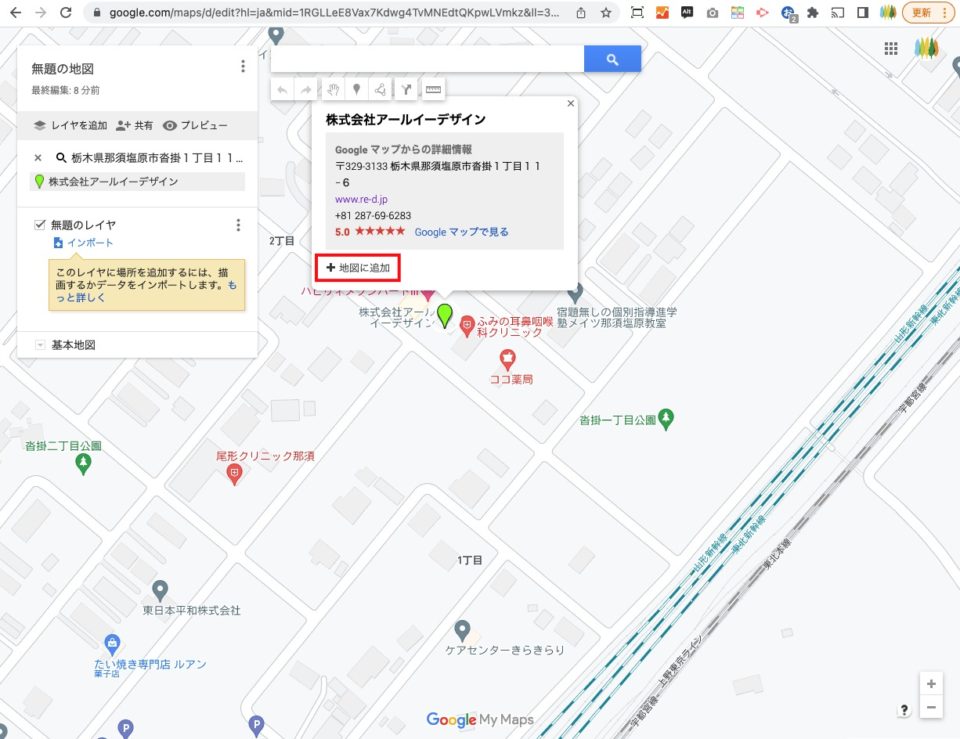
4.地図にピン(マーカー)を追加
作成するマイマップ上にピンを設置します。個人的にはこの手順が何かすごく気持ちよかった。
検索バーに、ピンを設置したい都市や観光スポット、レストランなどの名前や住所を入れて検索して、【地図に追加】クリックでマイマップ簡単に登録できる〜!検索してどんどんマイマップにピン立てていくのがなんか爽快痛快ビッグ●ディ!(←イミナシ!)

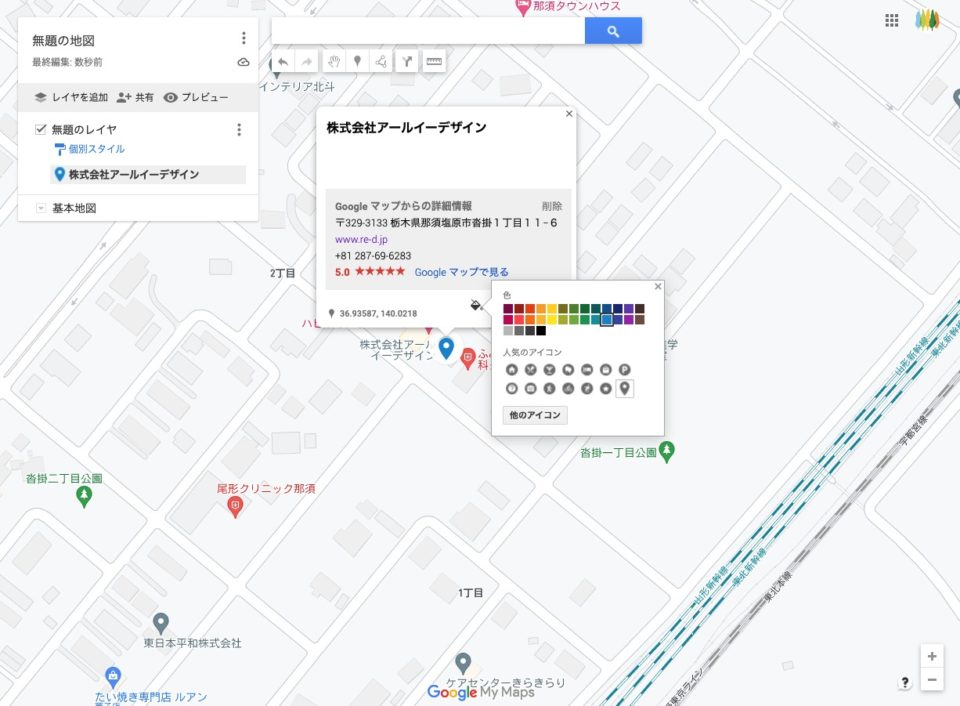
5.ピンの色や形の変更
アイコン(スタイル)をクリックすると、色やアイコンの形を変更することができます。カスタムでアイコン画像をアップすることもできるので、オリジナルのピンにしちゃうことも可能です!

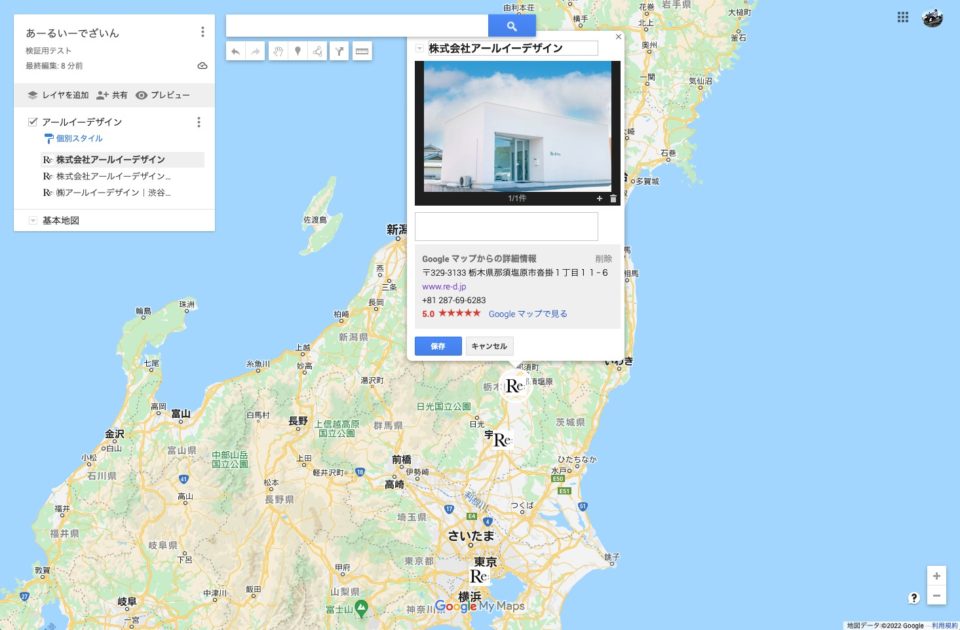
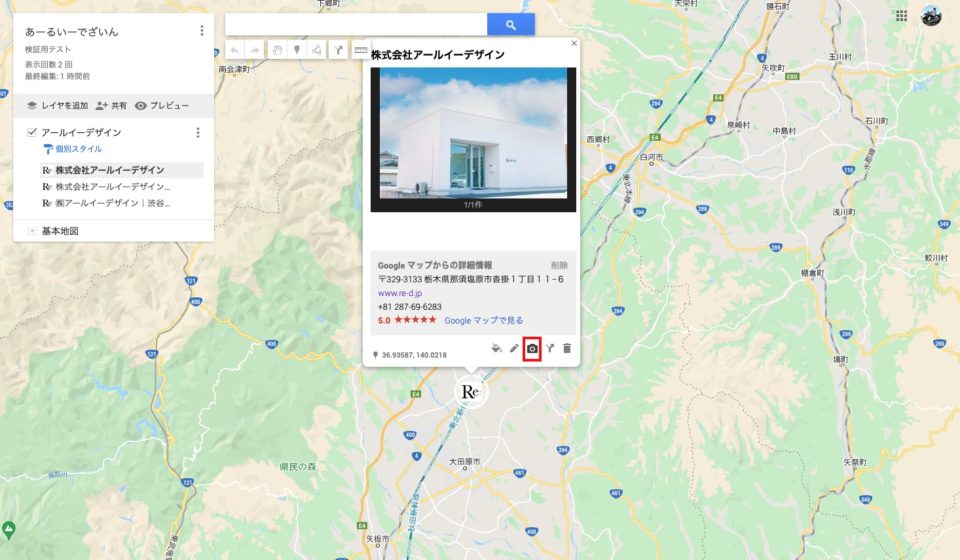
6.マップ毎の情報編集
拠点の写真設定したり、動画も入れられるみたい〜!キャーッ!!すてき〜!

簡単に完成!マイマップ!
上記手順で、こだわらずささ〜っと30分でできたのがこちら。
iframeでWEBサイト上に埋め込んで表示することも可能です。
お客さんの上手な活用例としては、配達エリアマップとしてマイマップを使用していたりと、いろいろ活用できるGoogleマイマップ!ぜひさわってみてください〜