【Adobe XD × 初心者】Webデザインで使ったら最高だった件

こんにちは、なんでもやる辻元気です。
ちょっと久々に真面目な投稿してみようかなと思います。
さて、弊社ではワイヤーフレーム(画面設計)〜ウェブサイトのデザイン案まで一括して「Adobe XD(アドビエックスディー)」というデザインとプロトタイプを一括して制作できる専用ソフトを使用しています。
私、2019年の初頭まではPhotoshopを駆使してデザインをしていましが、教えていただいてXDに切り替えました。
つまり、XD初心者。
そんな自分がXDでWebデザインを作る上で「あ、XD最高だわ!」と思ったコトをメモ的に残しておきます。
ちなみに、XDが登場した時に一度ダウンロードして使ってみたのですが、何だこれ?レベルで一切興味なかったんです。まさかこんな使える子だったなんて…
- Contents
-
- Photoshopでデザインしていた時と比べて動作が劇的に軽い
- スマートフォン用のXDアプリをインストールすればスマホでリアルタイムに確認できて超便利だこれは!
- 使い回しそうなパーツや色などの管理(アセット)が超絶便利
- Optionキーを押したら隣の要素までの距離を簡単に測れて良き!
- Creative Cloud ライブラリに写真ぶっこんで置くと、写真の管理が楽チン!
- ニュースの一覧やリストなどを簡単にコピーできる、リピートグリッドが最高!
- デザインしたら、プレビュー機能で簡単にみんなに共有できる
- 修正があった場合、プレビュー画面に修正事項をコメントしてもらえる!
- 俺が今後Adobe XDに望む機能
- まとめ
Photoshopでデザインしていた時と比べて動作が劇的に軽い

PhotoshopでWebデザインしていた時と比べて劇的に動作が軽いです。
例えるなら天ぷら並みにサクサク!
そもそもソフトの起動時間が早いっていうのから始まり、文字選択・入力もサクサク動作してくれます。
流石に沢山レイヤーがあると重くなりますが、それでもPhotoshopよりは…
スマートフォン用のXDアプリをインストールすればスマホでリアルタイムに確認できて超便利だこれは!
 これは革新的だと思いました。
これは革新的だと思いました。
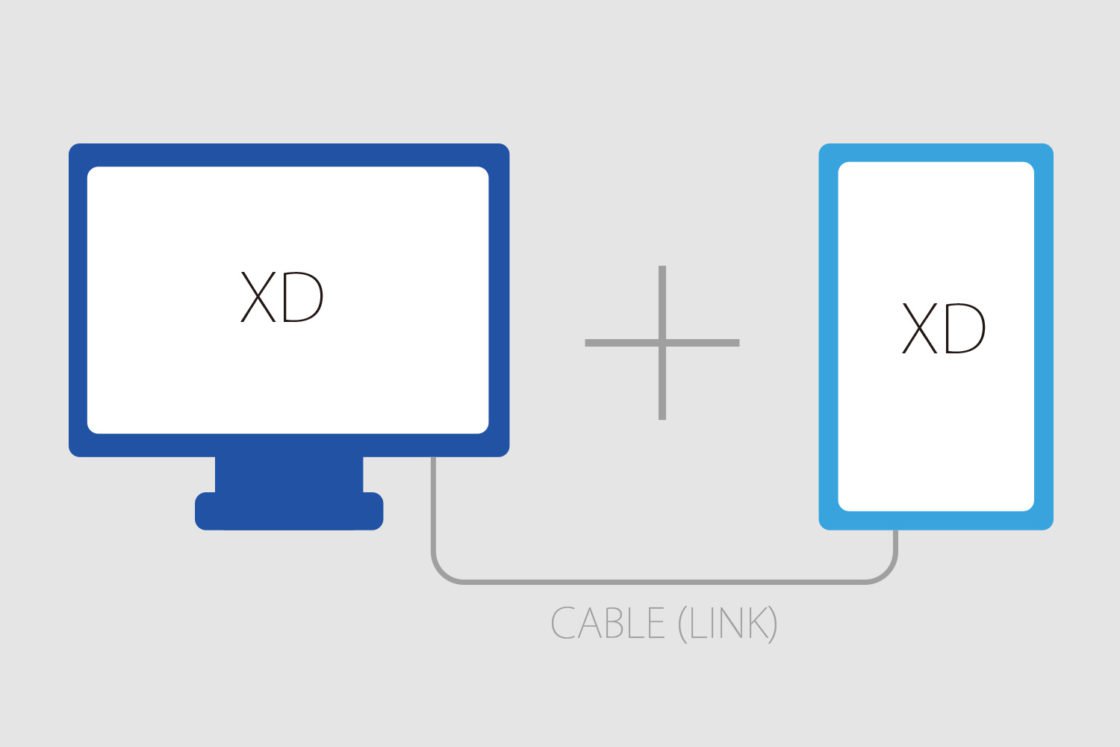
iOS専用のアプリ「Adobe XD」をiPhoneにインストール。
MacとはLightningケーブル経由で繋ぐだけ。
あとは、iPhone、Macそれぞれのアプリを立ち上げて、Mac側でいつも通り作業するだけ。
そうするとリアルタイムにスマホで確認できて便利。
使い回しそうなパーツや色などの管理(アセット)が超絶便利

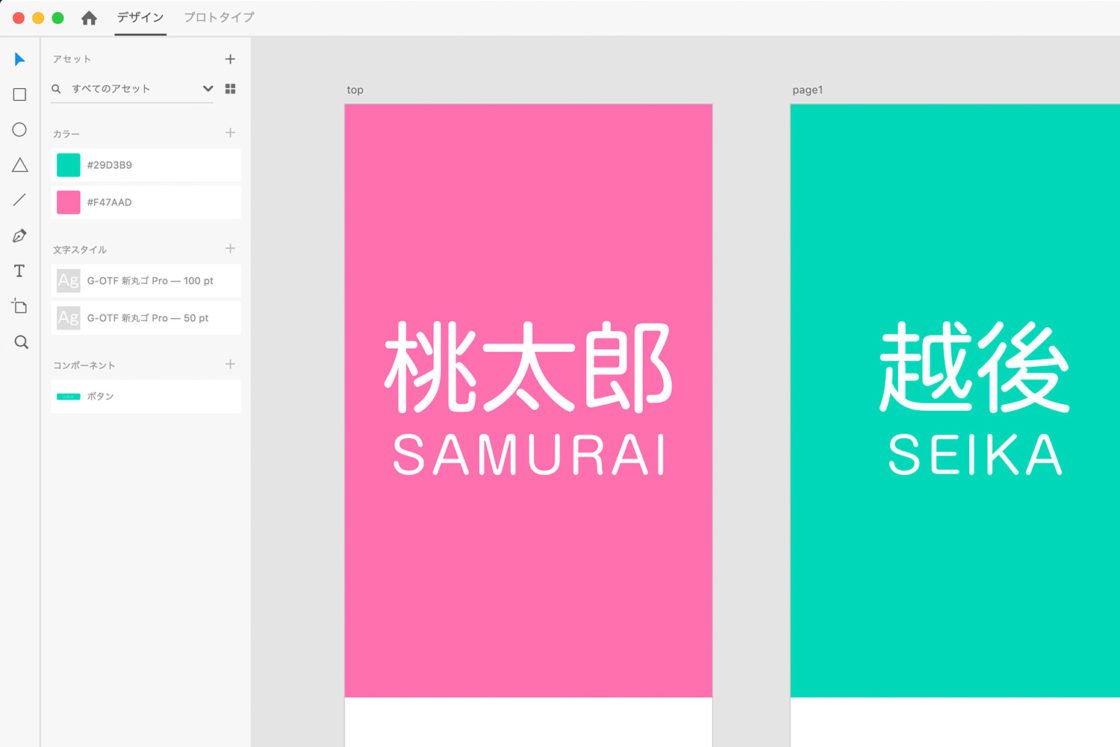
アセットは作業でアートボードが多岐に渡ったり、デザインの統制をしたいときに役に立ってくる機能です。
何かと言うと、他でも使い回したいカラーや文字スタイル、コンポーネント(ヘッダ・フッタ・共通ボタンなどの部品)を管理しておいて、使用したいものをクリックで適用できる機能です。いわゆるテンプレート的な機能です。
色の管理やフォントの管理は本当に便利。
ヘッダ・フッタ的なところに使うコンポーネントも便利で、アートボードを跨いで配置した共通パーツを一括で修正できます。う〜ん便利だ。
Optionキーを押したら隣の要素までの距離を簡単に測れて良き!

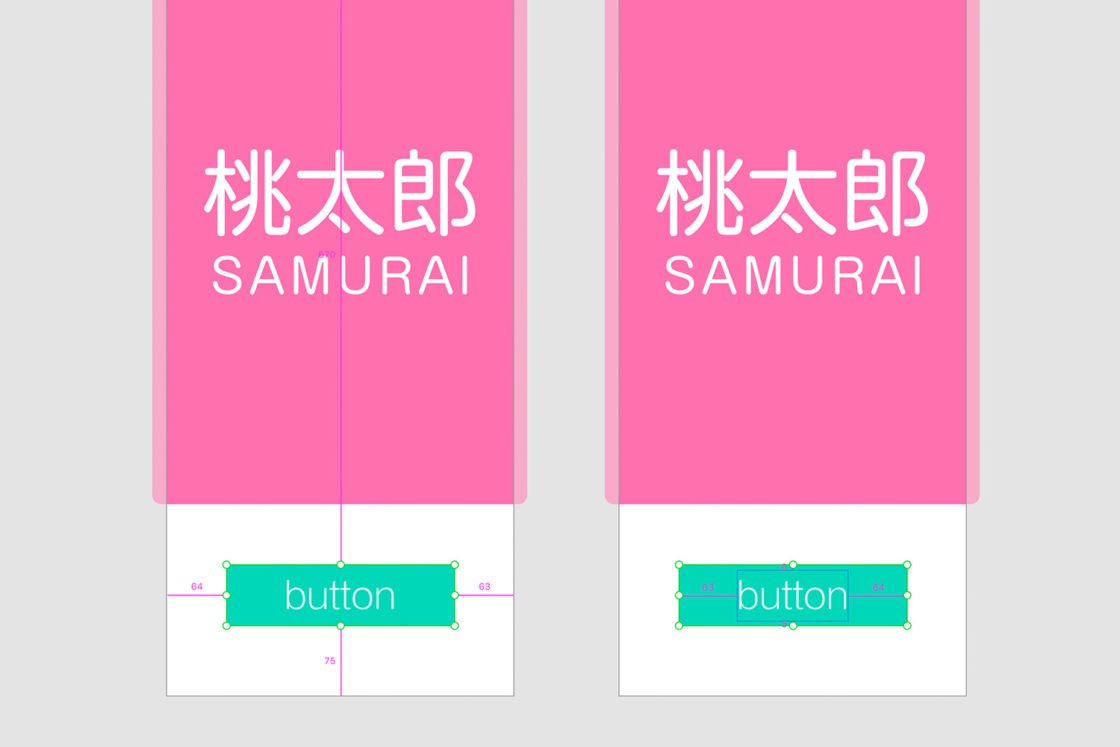
Macの場合は、対象物をクリック後にキーボードのOptionキーを押し続ける事で、特定の要素までの距離(px)を簡単に測る事ができます。
さらに、Optionキーを押し続けたまま、マウスをいろんな要素へ移動するとそこまでの距離も簡単に測れます。
そして、Option + Commandキーでグループ化された中の要素の距離も測れちゃう。どうしよう!
(結局、細かい文字の距離は箱を作って測るんだけど、とりあえずパッと測りたいときに便利ですコレ)
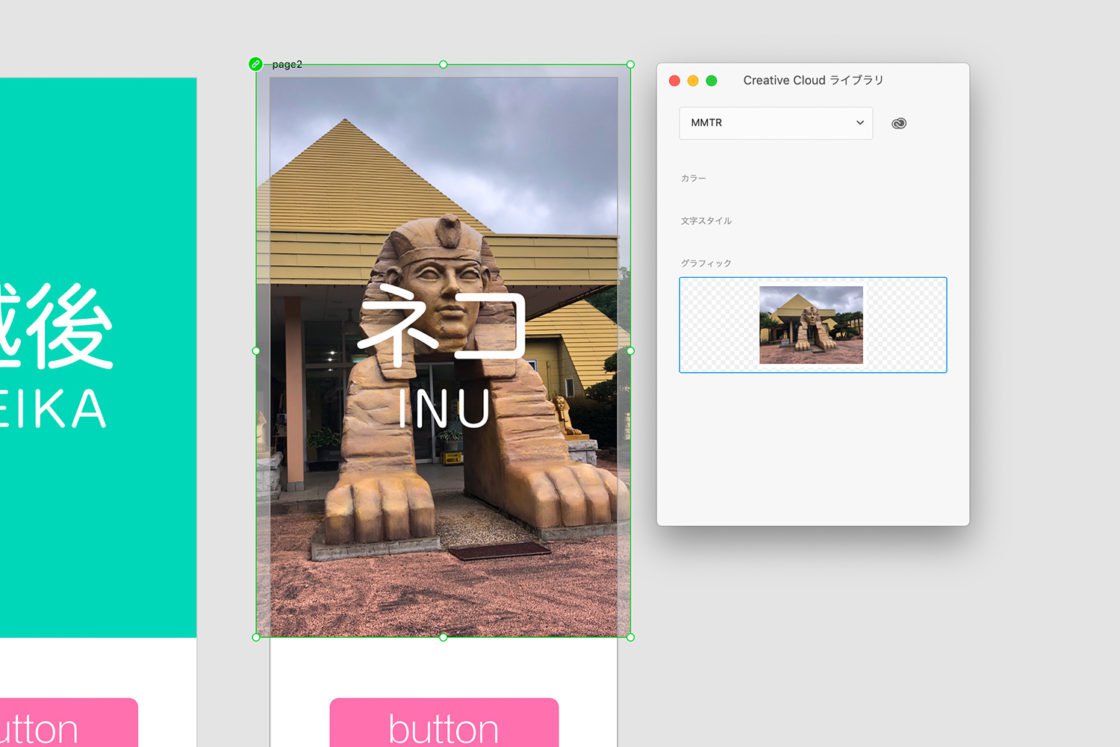
Creative Cloud ライブラリに写真ぶっこんで置くと、写真の管理が楽チン!

Adobeツールの連携様様な機能です。
例えばAdobe BridgeからCreative Cloud ライブラリに使用する写真を全部ぶっ込みます。
あとは、XDのCreative Cloud ライブラリを開いて、写真を入れたい部分にドラッグするだけで挿入可能。
どうして便利かというと、挿入された写真が他の場所でも使っていて修正などが発生した場合に、CCライブラリないのファイルを直すだけで一発で全てに反映されます。
これもある意味テンプレート的な役割ですね。
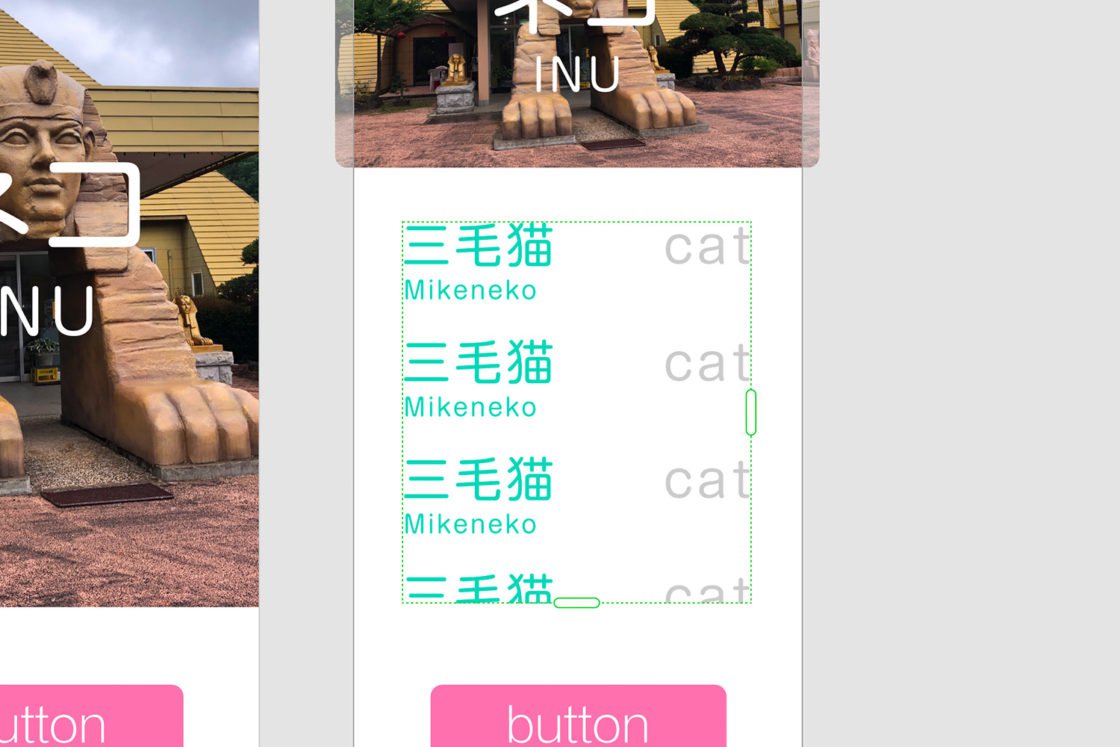
ニュースの一覧やリストなどを簡単にコピーできる、リピートグリッドが最高!

これには正直驚きました。
ニュースの一覧やリスト、テーブルを表現したい場合、結構何個も同じものを作らなくては行けなくて、面倒なんです。
XDに搭載されているリピートグリッドを活用すれば、超絶簡単に同じような体裁のオブジェクトを簡単に繰り返し表示できるので、例えばニュースの一覧(日付、タイトル、写真など)の繰り返しもドラッグして余白を設定するだけで良い感じに表示されます。
これがショッピングサイトだと、同じように商品一覧なんかも秒で沢山並べられます。
しかも、修正が発生した場合でも同期されるので、一回で全て修正できます。
なんて時代だ…
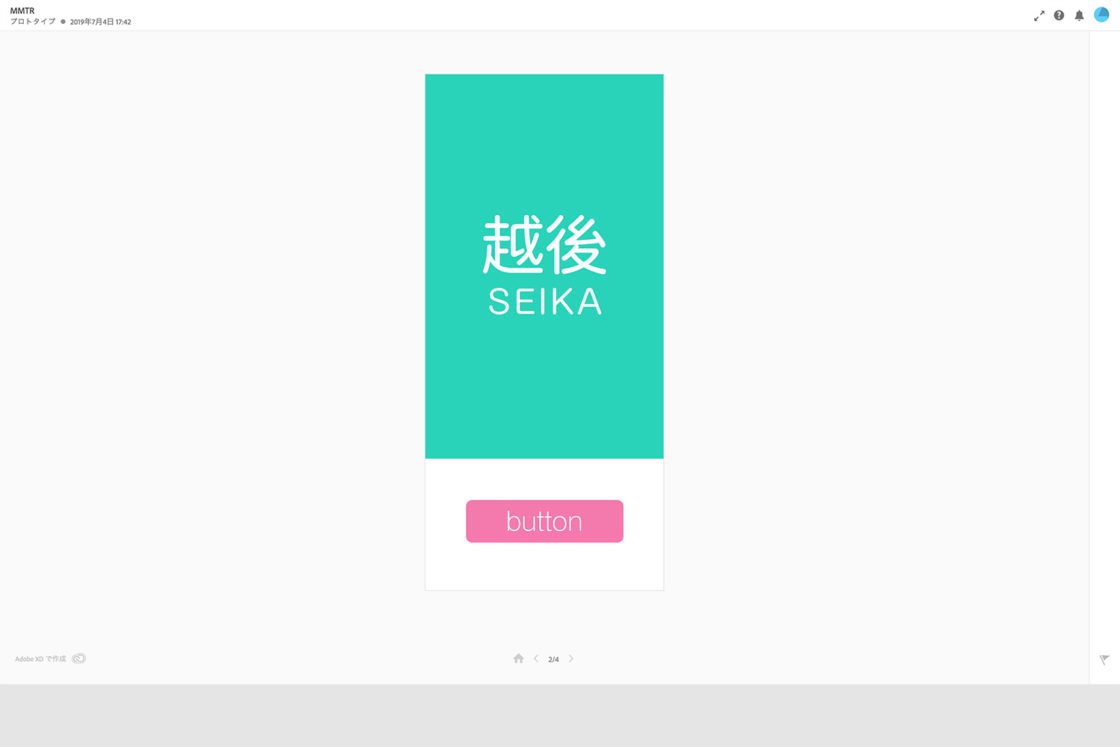
デザインしたら、プレビュー機能で簡単にみんなに共有できる

正直な話、これはかなり使います。
なぜなら、社内での共有はもちろん、お客様に完成したデザイン案を見せる時に、わざわざ画像を書き出して見てもらう必要がないからです。
プレビューボタンを押すだけ、そしたら共有用のURLが発行されます。
あとはそのURLを共有するだけで確認できます。
便利な時代になったなぁ。
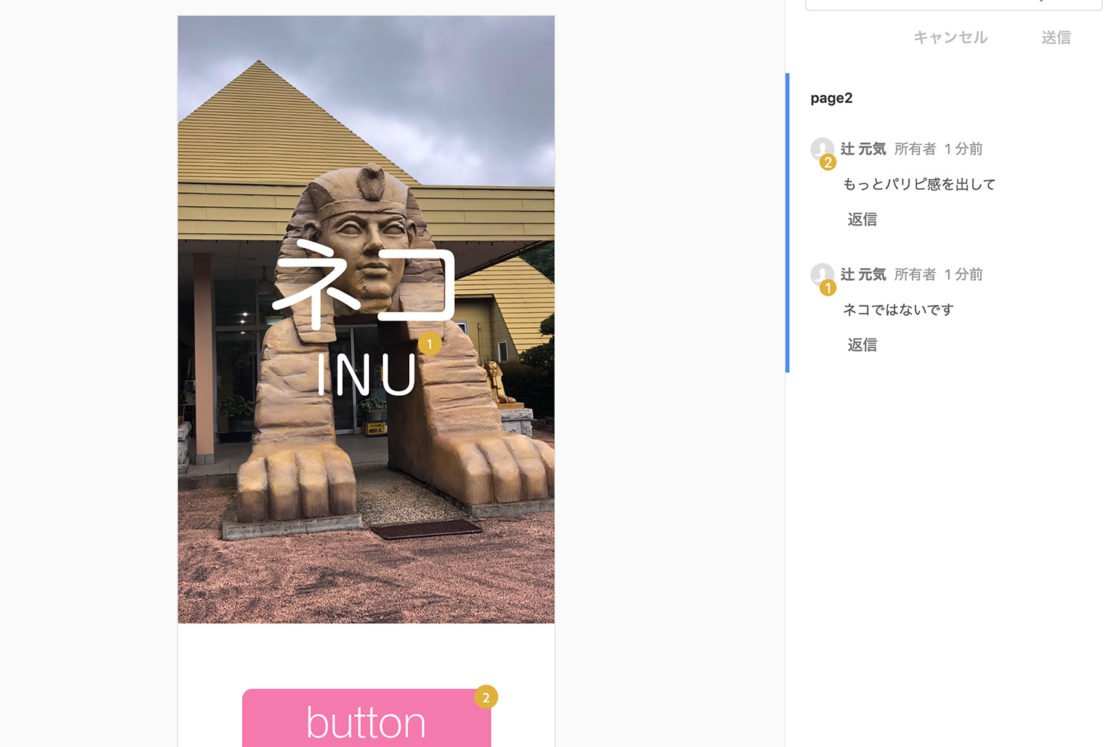
修正があった場合、プレビュー画面に修正事項をコメントしてもらえる!

どの部分に修正が必要か、簡単に場所を指定してコメントを残せます。
ピン留めコメント機能です。
これは非常にわかりやすくて具体的にどこを直して欲しいのか一目瞭然です。
(画像も添付できたらもっと良いか!?)
俺が今後Adobe XDに望む機能

- 正式な縦書きサポート
現在、Adobe XDでプレーンテキストの縦書きを実現しようと思うとプラグインを活用するしかないです。
しかしながら、プラグインは単純に改行で縦書きを表現しているだけなので細かな調整が難しいです。
今後、正式な縦書きをサポートしたらもっと表現の幅が広がるのと、作業効率が上がると思います。
(ちなみに現在は、IllustratorやPhoshopで縦書きしてXDにコピペして持ってきています(これの欠点はテキストではなく、パスや画像になってしまいます)) - カラーマネジメント
これは結構大きな問題なのですが、XDの開発画面とプレビュー画面だと色味が全く異なっています。
これは調べたところ、XDではカラーマネジメントをしていないからだと書いてました。
正直、これは困っています…。(まぁ、でもなくても…いや、あったほうが) - カーニングなどの文字調整
これはIllustratorと比べた場合の話なのですが、文字のカーニング調整などがもっとできるようになったら、細かい部分の表現ができるのにと思っています。
まぁ、コーディングした際にCSS側でそこまでするのか?って話もあるけども。
まとめ
超便利だ!すごいぜ!!
まだ使っていない方でAdobe XD使ってみたい〜という人は、無料のスタータープランもあるので試してみると良いと思います。
https://www.adobe.com/jp/products/xd/compare-plans.html
- Contents
-
- Photoshopでデザインしていた時と比べて動作が劇的に軽い
- スマートフォン用のXDアプリをインストールすればスマホでリアルタイムに確認できて超便利だこれは!
- 使い回しそうなパーツや色などの管理(アセット)が超絶便利
- Optionキーを押したら隣の要素までの距離を簡単に測れて良き!
- Creative Cloud ライブラリに写真ぶっこんで置くと、写真の管理が楽チン!
- ニュースの一覧やリストなどを簡単にコピーできる、リピートグリッドが最高!
- デザインしたら、プレビュー機能で簡単にみんなに共有できる
- 修正があった場合、プレビュー画面に修正事項をコメントしてもらえる!
- 俺が今後Adobe XDに望む機能
- まとめ