CSSでウェブサイトをダークモード対応(Dark Mode CSS)だぜっ!@media(メディアタイプ)のprefers-color-schemeが便利。


こんにちは、ダークモーディストの辻元気です。
今日、お話しする内容はただ一つです「ウェブサイトのダークモード対応(Dark Mode CSS)」についてです。
最近MacやらiOSやらでダークモード(インターフェースが暗くなるやつ)がブームの兆し。
どうやってやるんだろうなぁ〜っていうのを調べながら記録しておきます。
- Contents
CSSの書き方「prefers-color-scheme」
コピペして使ってね。
/*ライトモードの時はこっち*/
@media (prefers-color-scheme:light) {
}
/*ダークモードの時はこっち*/
@media (prefers-color-scheme:dark) {
}
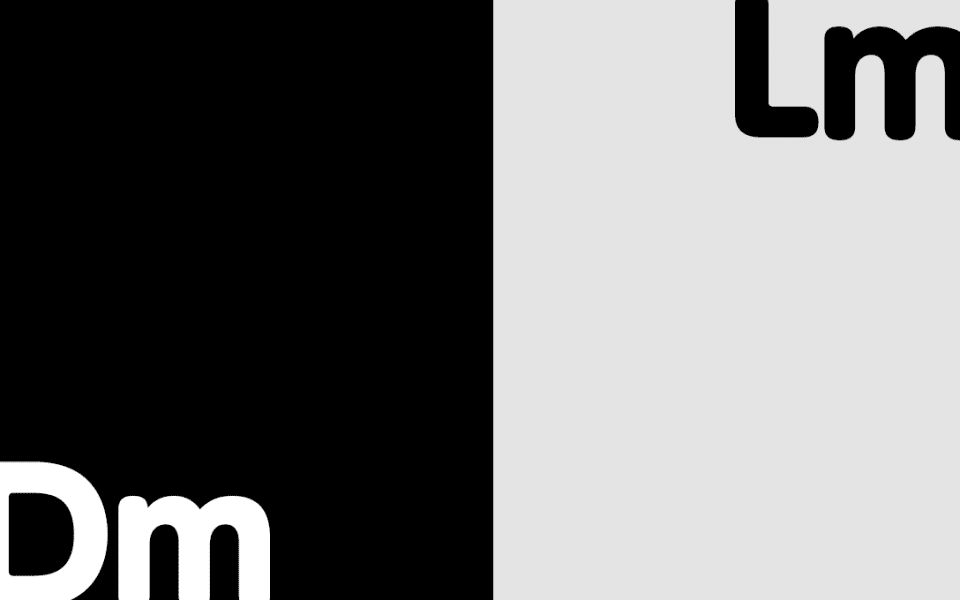
動作のデモ
下記の画像だ通常モード(ライトモード)とダークモードをOSで切り替えてみてどうなるか試してください。
上手くいくとそれぞれの切り替わって見えますよ。

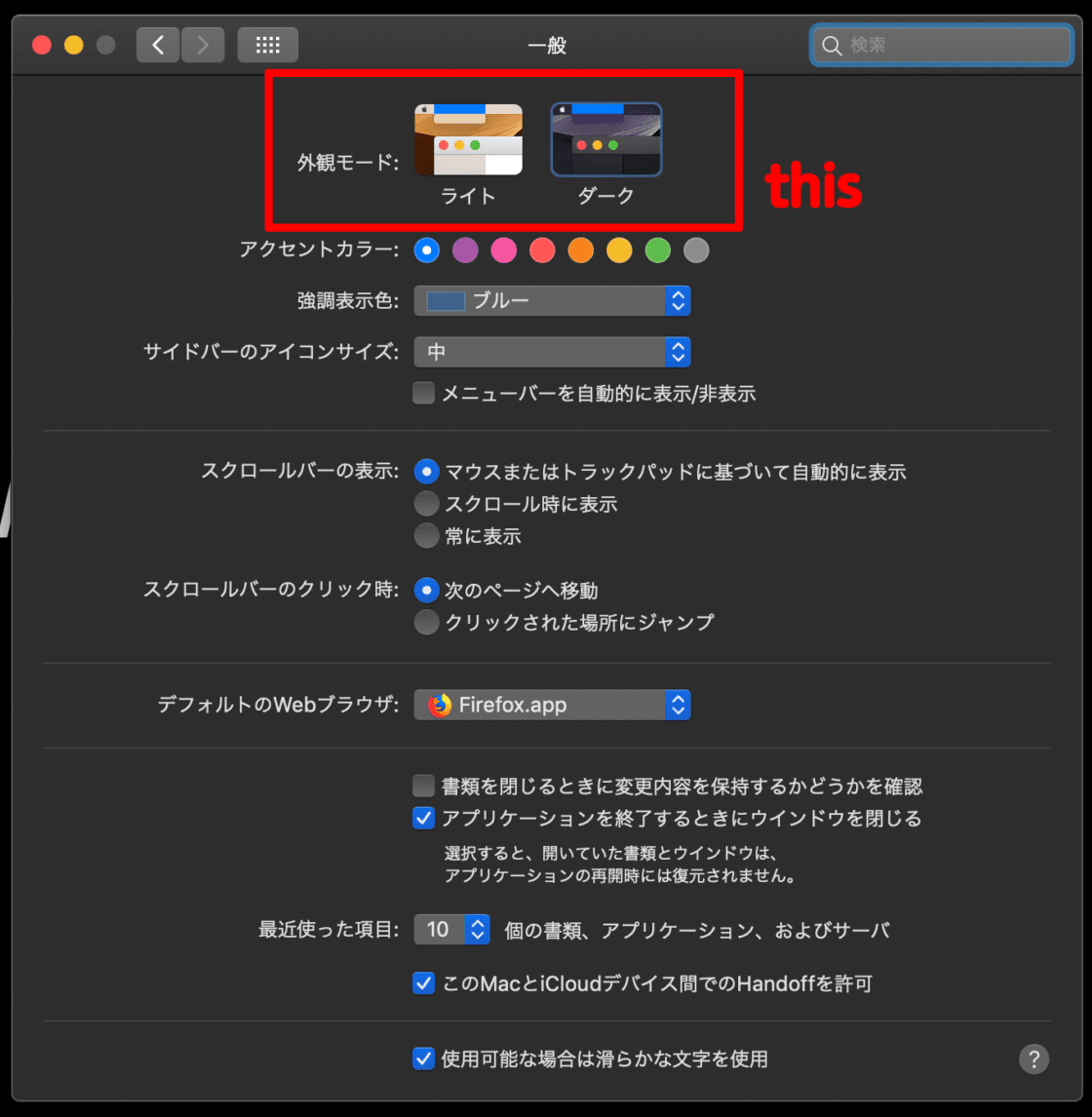
例えばMacでの外観モードでのライトモードとダークモードの切り替え方

普段Mac使っているので、例えばMacでの外観モードの切り替え方の説明です。
これは簡単に切り替えができて、システム環境設定➡️一般➡️「外観モード」をクリックするだけ。
このウェブサイトのデモ部分を開きながら交互にクリックしてみてください。
リアルタイムに切り替わりますよ!そう、Macならね。
気になる各ブラウザでの「prefers-color-scheme」の対応状況
俺が使っているブラウザのみ記載。
2019/7/31時点では下記の通りです。
今すぐ使えるブラウザ
- Firefox
- Safari
- Google Chrome
今後使えるようになるブラウザ
- Microsoft Edge
- iOS 13 Safari
今後も使えないブラウザ
- Microsoft IE 11(おそらく追加されない、おーいおーい!)
詳しくはcan i usedでチェックしてください!
https://caniuse.com/#search=prefers-color-scheme
こんな使い方あるよっていう人いたら教えて欲しいです
自分が思ったのは、普段見るようなニュースサイトなんかはダークモード対応して欲しいなぁと思う。
YouTubeもデフォルトで対応して欲しいなぁと思う。(YouTubeの場合は ダークテーマ というので切り替えたら黒くなります。)
使い方的な話になるんだけど、例えばダークモードがONの時は電球?が光るとかのアニメーションがあっても面白いと思うし、街並みが昼と夜で切り替わる設計も面白いと思う。
その他にもこんな使い方あるよっていう人はお気軽にメール(info@re-d.jp)か電話(tel:0287-69-6283)で教えてください。
メールは件名「ダークモーディスト辻宛」でOKです。
よろしくお願いしまーす。