WebGLを活用してオシャンな写真スライドを作ってみたら結構俺の好みだったよ


突然ですが、いつもと同じパティーンでウェブサイト作っているだけだと飽きませんか?
どうも辻元気です。
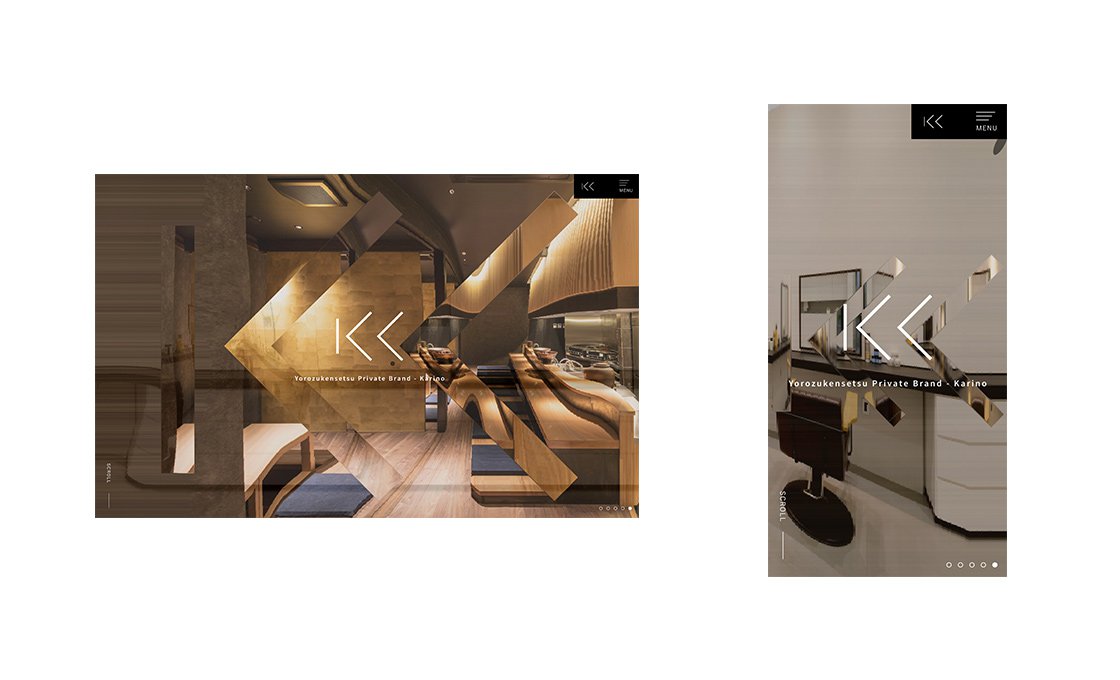
さて、 由佳さんがデザインして自分がコーディングしたKarinoさんのウェブサイト公開しました。
由佳さんがデザインして自分がコーディングしたKarinoさんのウェブサイト公開しました。
繊細でゆったりしていて良いデザインだよなぁ。
こちらから確認できます。見てね。
https://yorozu-karino.com/
本題。
コーディングするにあたって、ウェブサイトの顔であるトップページの一番上(今回は写真のスライド)をなんかオシャンにできないかな〜と思って色々やった結果をお伝えします。
だってKarinoさん、オシャレじゃないですか、ブランドとして。
それをより引き立たせる方法ないかなぁ〜って言うやつです。
写真は複数枚見せたくて、でも、オシャンにしたい、どうしようお母さん
既にデザインは出来上がっていたので、形を変えるとかでは無く、写真が複数枚切り替わる時のトランジション(移り変わり)を工夫しよう!と思いました。
んで色々検索した中で、あ!これはマッチするんじゃないの?と思ったのがこちら。
WebGL Image Transitions(Yuri Artiukhさん作)
https://tympanus.net/Development/webGLImageTransitions/index6.html
この参考のやつみたいに、切り替わりの時に何かウニョっと動く感じ、お洒落で使えるんじゃ?と思ったんです。
ただ、そのままだと、自動切り替わり、次の写真の切り替わりボタン(ドット)、スマホ対応されていたなかったで改造して使いました。
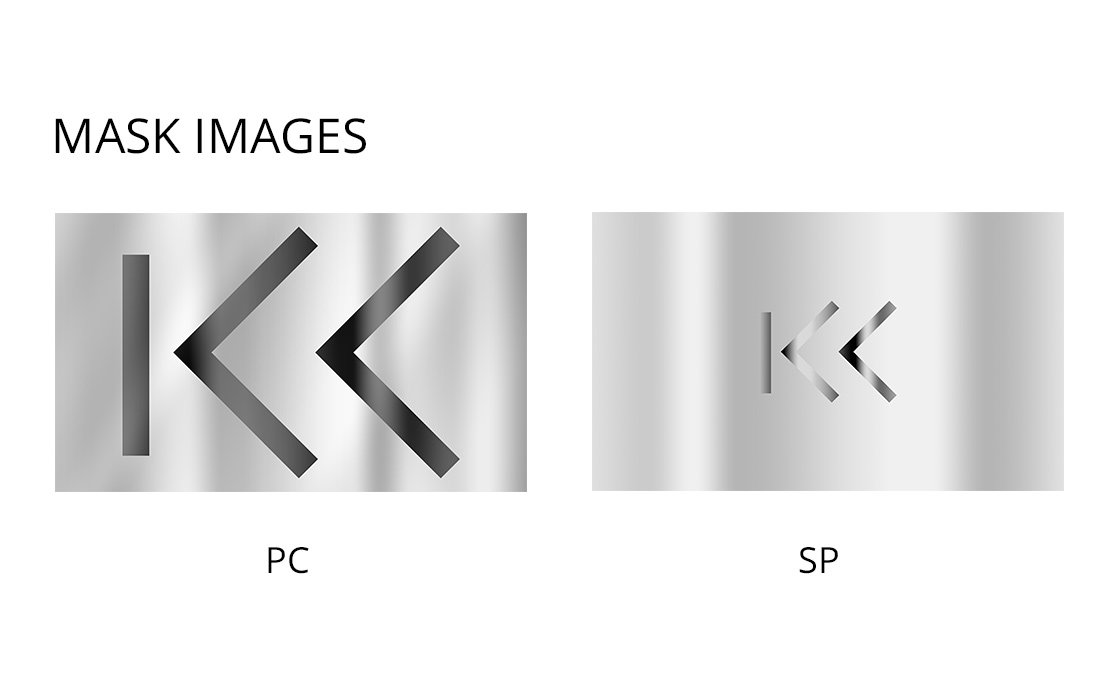
どんな仕組みで「K」ロゴが浮き出るの?

これは単純ではあるんですが、上の図のようなモノクロのマスクを活用しているんです。
マスクの白い部分、黒い部分でそれぞれウニョっと動く動きが変わります。
モノクロの方がイメージしやすいので、モノクロにしていますが、グラデーションも活用できるので、それっぽいグラデーションを活用したマスク画像を作成しました。
ちなみに、ある程度エッジを際立たせないとボヤけてカッコ悪い感じになってしまうので、マスク画像作る場合は気を付けないといけないですね。
マスクの作り方次第でいろんな動きがつけれますよ!
色々改造したよ
前述の通り、標準だと存在しない機能があります。
- 自動切り替わり
- 次の写真選択ボタン(ドット)
- スマホ対応(レスポンシブ)
これらをちょっと教えてもらいながら実装しました。
基本的には標準だとクリックで次の写真に切り替わるのですが、それを時間で切り替わるようにし、写真の数をカウントして次の写真選択ボタンを作り、スマホの時だとマスク画像がおかしくなってしまうので、スマホ専用のマスク画像を表示するようにしました。
堂々完成!

そんなこんなで完成しました。
エッジを際立たせたマスク画像を作成する事で、綺麗に「K」のロゴマークが表示され、写真の綺麗さと相まって、美しいトランジションが完成しました。
俺、天才かな?(js作った人が天才)
まとめ
オシャンはJUSTICE!
